Zeichen, Buchstaben, Darstellungsmedien (Druckindustrie, Internet, Smartphons, usw. ), Schriftarten, Alphabete, Typografie-Maße ( im Internet z.B. absolut:pt, pc, in, mm, cm, relativ: ex, px, % ) und der Rechtsschutz haben sich in enem historischen, kulturellen Kontext entwickelt. Zu einer Schrift gehören Kultur und Entstehungsgeschichte. Siehe z.B. de.wikipedia: Schrift , Wiki-Seiten mit Präfix "Schrift": Präfix "Schrift" .
- Historisches und allgemeines Schrift-Entstehung
-
Bevor es Bücher gab beruhte die generationen-überspannende Informationsweitergabe auf der müdlichen Weitergabe (Mündlichkeit = Oralität, mündliche Überlieferung, Oral History, Geschichten, Sagen, Legenden, Traditionen) und später auf der Ritz-, Keil- und Schreibschrift.
Für die handschriftliche Speicherung und Weitergabe von kulturellen Inhalten in textlich fixierter Form wird der Begriff Literalität (lat. littera = Buchstabe) benutzt.
Zeichenhafte Darstellungen und Symbole unterliegen Assoziationen und sind mehrdeutig. Auch die Begriffe (wie z.B. "mark", "brand", "trademark", "logo", "signet", "Emoticon", "Piktogramm", usw.) sind nicht exakt abgegrenzbar.
Aristoteles:
Die Sachen werden von den Zeichen nicht präsentiert, sondern repräsentiertPlaton faßte Sprache als Werkzeug (organon) auf, damit einer einem anderen etwas über "Dinge" mitteilen kann. Auch wenn Kommunikationen wie "Interaktionsversuche" gelingen und mißlingen können, so sind die Fähigkeiten, die zu einer mitmenschlichen Kommunikation beitragen, besonders bei Menschen vielfältig vorhanden. Jeder Hundebesitzer weiß, das eine gewisse Kommunikation auch zwischen Mensch und Tier möglich ist. Kommunikation ist wie ein bedingt durchsichtiges Fenster in eine andere Welt.
Ist ein "Wort" eine sprachliche Einheit, so meint "Begriff" eine semantische Einheit. Der Ausdruck "Begriff" bezeichnet oft den Bedeutungsinhalt eines sprachlichen Ausdrucks. Begriffe sind oft Bestandteile von Gedanken und Vorstellungen. Siehe z.B. de.wikipedia: Begriff (Philosophie) .
"Eindrücke" (mit einem kleinen Keil) in weichen Ton (der danach gebrannt wurde) führte zur Keilschrift. Eine fließende Handbewegung erzeugt i.a. eine handgeschriebene Schrift mit zusammenhängendem Schriftbild, das kursiv geneigt sein kann (Pergament = Tierhaut, Papyrus = kreuzweise überlappende Pflanzen-Stängel-Streifen).
Die älteste bekannte Schrift (logographische Schrift) stammt etwa aus der Zeit um 3000 v. Chr. und wird den Sumerern in Mesopotamien zugeschrieben. Die älteste Keilschrift-Tafel (4000-3100 v.Chr.) stammt aus Uruk (älteste Stadt der Welt). Zeichen wurden in feuchten Lehm gedrückt und getrocknet.
Nach der Entstehung des altsemitischen Alphabets (2000 v.Chr.) entwickelten die Phönizier (ca. 900 Jh. v.Chr.) das Buchstaben-Schriftsystem zu einem normierten Alphabet weiter, das dann später von den Griechen übernommen wurde.
Heute unterscheidet ISO 15924
(Information und Dokumentation–Codes für Schriftennamen)000-099 Hieroglyphen und Keilschriften (z. B. sumerisch-akkadische Keilschrift, Ugaritisch, ägyptische Hieroglyphen, Maya-Schrift) 100-199 Alphabetschriften, von rechts nach links (z. B. Hebräisch, Syrisch, Arabisch) 200-299 Alphabetschriften, von links nach rechts (z. B. Griechisch, Lateinisch, Kyrillisch, Hangeul) 300-399 (z. B. Devanagari und andere indische Schriften, Thai) 400-499 Silbenschriften (z. B. Linear A/B, Hiragana/Katakana, Äthiopisch, Cherokee, Cree) 500-599 Ideographische und Symbolschriften (z. B. Han, Braille) 600-699 Unentzifferte Schriften (z. B. Indus, Rongorongo) 900-999 Proprietäre Schriften
- Schrift-Historie als Gedicht Gedicht
-
Wie sieht Eugen Roth die Schrift-Historie?
Eugen Roth: Wir haben, für zwei Weltsekunden, Mühselig Schrift und Druck erfunden: 5000 Jahre sahn wir verstreichen Seit jenen ersten Bilderzeichen; 500 seit die Schrift, der Zwerg, Zum Riesen ward durch Gutenberg; Und 50, seit die ersten Wellen Allmacht des Drucks in Frage stellen. Kein Mensch weiß, wie es künftig werden wird; Und doch glaub’ ich, daß der nicht irrt, Der, was auch an Gefahren lauer’, Den Sieg des Buchs hofft, auf die Dauer. Der eignen Bildung hohen Hort: Das ist und bleibt gedrucktes Wort! Das Buch hat Raum, das Buch hat Zeit Für eine irdische Ewigkeit. Das Herz sagt uns wie der Verstand: "Gesegnet wer die Schrift erfand!"
- Phonetiknahe/phonetikferne Schriften Buchstaben-, Silben-, Wortschriften
-
Es gibt phonetiknahe/phonetikferne Schriften. Es wird unterschieden:
Buchstabenschrift (Alphabetschrift; ein Laut oder Phonem entspricht einem Zeichen)
Silbenschrift (eine Silbe entspricht einem Zeichen)
Wortschrift (Logogramm; ein Wort steht für eine Aussage oder Anweisung)Die Paläografie (gr. palaiós alt und -grafie) ist die Lehre von alten Schriften.
- Stein von Rosette, Azteken und Chinesisch Paläographie, Epigraphik
-
Die Paläographie beschäftigt sich mit Analysen von alten Handschriften auf vergänglichen Materialien wie Papyrus, Wachs, Pergament und Velin (feines Pergament) sowie Papier.
Unter einer Hieroglyphenschrift versteht man eine Schrift, welche sich im Wesentlichen aus Zeichen in Form von schematischen Bildern zusammensetzt. Die Epigrafik (Inschriftenkunde, altgriech. epigraphē = Inschrift, Aufschrift) beschäftigt sich mit Inschriften bzw. Aufschriften auf verschiedenen Materialien wie Holz, Stein, Glas, Marmor, Metall, Leder usw.

Stein von Rosette (196 v.Chr.): Der Stein wurde 1799 in der ägyptischen Hafenstadt Rosette gefunden. 1822 konnte der französische Ägyptologe J. F. Champollion das Schriftsystem der alten Ägypter entziffern. (Dekret der Priester von Memphis in hieroglyphischer und demotischer Schrift sowie eine griechische Übersetzung). 
Bilderschrift der Azteken: In Stein überlieferten die Azteken in ihrer Bilderschrift wichtige Ereignisse ihres Volkes, ihre religiösen Ideen und mythischen Vorstellungen. 
Textildruck ca. 20. Jh.: Chinesische Schrift; > 40 000 Zeichen; Alltagstexte ca. 4 000 Zeichen: Logographie ist keine Alphabetschrift, sondern basiert auf dem ideographischen Prinzip, bei dem jedem Wort ein Schriftzeichen entspricht. zugeordnet ist.
- Beispiele für Schrift
-
Siehe w3c.github
https://w3c.github.io/type-samples/?feature=fonts
- Alphabet Abstaktion, Ordinalzahl, Code
-
Ein Alphabet entspricht einer geordneten Menge von Zeichen. Die Ordinalzahl des Zeichens wird Code des Zeichens genannt.
In gewisser Weise ist ein Alphabet auch eine Abstaktion, in der Laut, Grapheme, gesprochene/gehörte Sprache mit den handwerklichen Möglichkeiten von Zeichengestaltungen zusammen kommen.
Althaus: "Die Methoden der Graphemik basieren auf jenen der Phonemik [...]. Sie sind außerdem wegen der Parallelität der gesprochenen und geschriebenen Sprache eng mit dem Problembereich der Phonemik verbunden. Hauptziel graphemischer Analyse ist die Gewinnung der Grapheme eines gegebenen Textes und die Absonderung ihrer Varianten. Dieses Ziel kann mittels der Aufstellung von graphischen Minimalpaaroppositionen oder mittels Übertragung phonemischer Ergebnisse auf die graphische Ebene (nur bei jüngeren Texten und nur in Annäherungswerten) erreicht werden."
Ein Alphabet (von gr. alpha und beta) besteht aus einem Satz von Schriftzeichen, von denen jedes ursprünglich einen oder mehrere Laute darstellte und kombiniert alle Wörter einer Sprache nachbilden kann. Heute meint ein Alphabet eine geordnete Menge von Referenzen, die auf ein Zeichen verweisen.

- Zeichen in der Mathematik Unicode
-
Zu mathematischen Verfahren gehören Abstraktionen, Rechenoperationen auf Elementen und abkürzende Zeichen und Symbole, die sich i.a. im historischen Kontext entwickelten und im Mathematik-Unterricht gelernt und (wieder) verwendet werden. Zu druckbaren Zeichen gehört ein Zeichenvorrat und grafische Darstellungformen ("Lettern"). Unter Zeichen in der Mathematik sind Beschreibungen der Codierung von mathematischen Zeichen, von mathematischen-Operatoren im Unicode und der Zeicheneingabe per Tastatur.
- Semiotisches Dreieck Symbol-Begriff-Ding
-
Wie hängt Schrift mit dem Beschriebenen zusammen? Was entsteht bei der Interpretation von Schrift?
Aristoteles (griech.384 v.Chr.-322 v.Chr.) beschäftigte sich u.a. mit den Grundlage von Diskussionspraktiken (Logik, Wissenschaftstheorie, Rhetorik, Argumentationstheorie, Dialektik, Syllogistik, formale Logik) Bei Aristoteles ist ein Wort primär ein Symptom für eine Seelenregung und eine innere Vorstellung, die dann zum Ikon für ein Ding wird. Zuordnungen von Worten zum Dingen sind sekundär. In der Semiotic wurde/wird diese trintäre Einteilung vielfältig verwendet ( Sinn, Name, Ding; Begriffsbezug, sprachlicher Ausdruck, Objektbezug; meaning, form, referent; Interpretant, Repäsentamen/Icon/Index/Symbol, Objekt; Vermittlung, Begriff, Klasse; Abbildung, intensionale Bedeutung, extensionale Bedeutung; usw. )
Seelenregung
Wort ist ein Symptom für Seelenregung


Seelenregung ist Ikon für ein Ding
Wort
Ein Wort steht für ein Ding
(sekundär)
Ding
Semiotisches Dreieck nach Aristoteles
(Seelenregung, Wort, Ding)
Begriff
Ein Symbol erweckt Begriff 

Ein Begriff bezieht sich auf ein Ding
Symbol
Ein Symblol steht für ein Ding
Ding
Semiotisches Dreieck
(Begriff, Symbol, Ding)
Es gibt zahlreiche Schriftarten, siehe z.B. de.wikipedia: Liste von Schriftarten und Rechtsschutz von Schriftzeichen .
- Typografie und Schrift Druckindustrie, Internet, Maße
-
Typographie ist die Gestaltung von Texten für die drucktechnische Vervielfältigung (Bücher, Zeitschriften, Zeitungen, Broschüren usw.) oder die Bildschirmwiedergabe (Internet, Fernsehen, Film). Weblinks: Type Facts alternative Schriften , Typographie Calculator Golden Ratio Typography Calculator
- Historisches zur Typografie
-
Pierre Simon Fournier führte im Jahr 1737 die Schriftgrößen-Grundeinheit "Punkt" ein (1 pt = 0.34882 mm). Auf die Brüdern François Ambroise und Pierre François Didot geht die Weiterentwicklung von 1755 zum Didot-Punkt zurück (1 dd = 0.376065 mm) Die Erfindung der Linotype-Zeilengussmaschine führte 1886 zu einem alternativen Punktmaß: 1 Pica-Punkt = 0.3514598 mm = 1/72 Inch.
Seit 1973 gilt für 1 typografischen Punkt = 0.375 mm. 12 Punkte = 1 Cicero, 4 Cicero = 1 Konkordanz.
Die verschieden Betriebssysteme verwenden uneinheitliche Umrechnungen. Bei Computern gilt heute:
1 Inch = 72.27 Pica-Punkt (PostScript-Punkt) 1 pt = 0.352778 mm (DTP-Punkt)
- Was ist Typografie (nach Kurt Weidemann)?
-
Die folgenden Ansichten über Schrift und Typographie stammen von Kurt Weidemann (1922-2011) . Kurt Weidemann war Grafikdesigner, Typograph, Autor; "Wo der Buchstabe das Wort führt" und entwarf zahlreiche Erscheinungsbilder von Unternehmen:
Kurt Weidemann (1922-2011) :
Typographie ist: Auswählen, Gliedern, Anordnen und logisch Lesbarmachen von Schrift.- Typographie ist die Kunst des feinen Maßes. Ein Zuwenig und Zuschwach entfernt sie ebenso von der Meisterschaft wie ein Zuviel und Zustark
- Typographie ist eine Dienstleistung. Die Kunst dabei ist vor allem die Kunst, von sich selbst weitgehend absehen zu können, sich nicht zwischen Autor und Leser zu drängen. Schriftkunst ist anonym; sie hat ihre Kenner, aber sie hat kein Publikum.
- Typographie hat schon vor Jahrhunderten ihre gültigen Formen gefunden. Dafür haben sich Gebote und Regeln gebildet und bewährt, die dem Auge und der Hand dienen, dem Sehen und begreifen. Ergreifen zielt auf Besitz. Begreifen fördert die Einsicht.
- Typographie im Abendland arbeitet mit einem zweitausendjährigen kaum zu verändernden Zeichenvorrat des römischen Alphabetes. Die Grundformen ihrer Anwendung sind so gültig wie die Formen von Beil, Sichel, Pflugschar. Das Rad muß nicht immer wieder neu erfunden werden.
- Typographie setzt logisches Denken und psychologisches Vermögen voraus. Das Lesen nacheinander geordneter Buchstaben und Worte setzt die Fähigkeit zum Folgedenken voraus. Das ist mühselig und kann nur durch gute Typographie erleichtert werden. Gestalterische Mätzchen sind Verrat am Text.
- Typographie ist Umweltschutz der Augen, die es zwar zu öffnen und zu interessieren, aber nicht zu verwirren und zu beleidigen gilt. Das Sichtbarmachen von Sprache in all ihrer Ausdrucksvielfalt ist an den Grundzeichenvorrat des Alphabetes, die Gesetze des Sehens und Verstehens und die Gewohnheiten des Lesens gebunden.
- Typographie strukturiert Information und bereitet sie nach ihrem Inhalt auf: nach sachlich-logischen und mit ästhetisch-emotionalen Gesichtspunkten. Schlechter Satz ist unsozial. Wissen und Können führen zur Erkenntnis. Erkenntnis führt zu Haltung und Stil. Haltung und Stil befähigen zur Überzeugung.
- Typographie bildet durch Schrift. Schriftwahl ist Charakterwahl. Sie charakterisiert ihren Entwerfer, entlarft Phrasen, falsches Pathos, Gemeinplätze, Anbiederungen. Selbstüberschätzung ist ein sicheres Zeichen für Dilettantismus. Mit der Wahrheit leben vermeidet Gedächtniskonflikte.
- Typographie stellt so vielfältige Aufgaben, mit so unterschiedlichen Zielen, daß engstirnige Stilfanatiker in Konflikte kommen. Stilfanatismus endet in Routine. Routine ist kalt und abweisend. Etwas verstehbar machen ist erst die Vorstufe zum Erlebbarmachen.
- Typographie kennt nur wenige Regeln und Meister, die nicht zu kopieren, aber zu kapieren sind. Die Kunst, Sprache in der ihr angemessenen Form sichtbar, lesbar und verstehbar, also: einsichtig zu machen, ist alleiniges Ziel. In der Typographie gibt es so wenig grundsätzlich neu zu erfinden wie in der Kochkunst oder im Bett.
- Zitate zur Typografie
-
Giovanni (Hans) Mardersteig:
Ein Buch besteht aus fünf Elementen, das sind Text, Schrift, Druckfarbe, Papier und Einband. Aus diesen Elementen eine Einheit zu schaffen, die selbstverständlich überzeugt, die nicht einer Modeströmung dient sondern zeitlosen Wert anstrebt, das ist unser Wunsch. Von Zufall und Laune frei, soweit dies menschlich Bedingtheit vermag, kennen diese Werke nur das Ziel, sich würdig in das hohe Erbe einzufügen, das uns in Hand und Verantwortung gegeben ist.Kurt Weidemann:
Typographie ist eine Dienstleistung. Die Kunst dabei ist vor allem die Kunst, von sich selbst weitgehend absehen zu können, sich nicht zwischen Autor und Leser zu drängen. Schriftkunst ist anonym; sie hat ihre Kenner, aber sie hat kein Publikum.Kurt Weidemann:
Auf die Explosion der unbegrenzten Möglichkeiten folgt die Implosion ihrer Beherrschung.Kurt Weidemann:
Das Buch ist keine nach Gutdünken zu verändernde Ware: das Auge und die Hand bestimmen Maß und Form.Kurt Weidemann:
Gute Typographie bemerkt man so wenig wie gute Luft zum Atmen. Schlechte merkt man erst, wenn es einem stinkt.Jan Tschichold:
Gute Typographie ist so, wie ein guter Diener gewesen sein mag: da und doch nicht bemerkbar; unauffällig, aber eine Voraussetzung des Wohlbefindens, lautlos, geschmeidig […] Gute Schrift, richtige Anordnung; das sind die beiden Pfeiler aller Schriftkunst.
- Typografie-Paramter Wie Zeichen und Schrift messen?
-
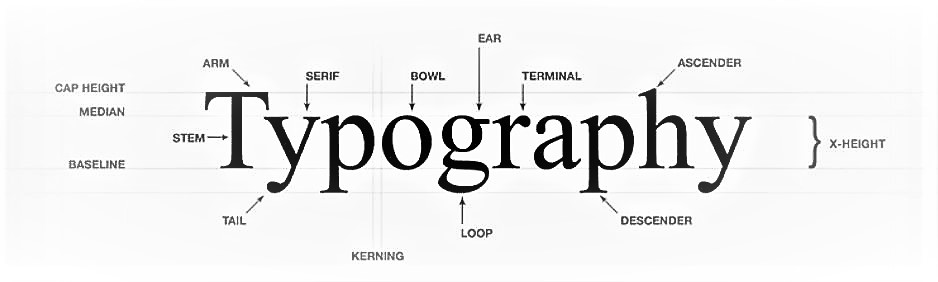
Zur Schrift gehören überlieferte Gestaltungsarten. Der Begriff Typografie oder Typographie (gr. typographía, von týpos "Schlag", "Abdruck", "Figur", "Typ" und -grafie) kennzeichnet ästetisches Design und Gestaltungsprozesse für Schriftentwurf, Schriftart, Kapitälchen und Ligaturen, Laufweite, Wortabstände, Positionierung der Satzzeichen Layout, Gestaltungsraster, Frames, Satzspiegel, Seitenränder, Seitenformat, Zeilenbreite, Zeilenabstand, Zeilenanzahl, Gliederung der Seite und des Textes Platzierung von Bildern und Tabellen im Text, Schriftgröße, Schriftauszeichnungen, Bildkompositionen und grafische Elemente, usw. Zur Typografie gehören Ästetik und Lesbarkeit. "Desktop Publishing" dient dem Erstellen des Layout am Computer. Für die Typografie gibt es zahlreiche Maße, wie Schriftgrößen, Versalhöhe, Zeilenabstände, DIN 16507-1 (1998,Druckerzeugnisse).
Zur Beschreibung der Typografie gehören zahlreiche Paramter, wie z.B.
- Schriftwahl: Funktion, Form, Implementierung, Kosten und Lizenzen von Fonts. Wahl der Schriftgattungen, Schriftgruppen, Schriftarten und Schriftstile bzw. Schriftschnitte im Sinne der Schriftklassifikation.
- Schriftfarben, Schriftgröße ( font-size ), Besonderheiten der Druckschrift, Schriftsatzarten, Farbauszeichnungen
- Farbsysteme
Echtfarben, CMYK, Farbtiefen, Hexadezimale Farbnotierung, No-Freshcolors und mehr - Arten der Schriftmischungen
- Trägermaterialen: Papiersorten, Papierfarben, Oberflächentexturen, Grammaturen, Opazitäten, Monitorpunktdichten, Monitorkontraste
- Formate
Papierformate, Monitorauflösungen, Grundrisse und mehr - Entwicklung und Produktion: Wahl der Entwicklungs-, Herstellungs- und Produktionsverfahren, wie z.B. HTML, Offsetdruck, Prägedruck, Siebdruck sowie Evaluierung und Auswahl von Trägermaterialien, Benutzeroberflächen oder Ausgabegeräten, z.B. Feinstpapiere, Gestrichene Papiere, Kunststoffe, E-Book-Reader, Beamer, Hologramme und mehr
- Linien: Linienarten und inienübergänge
- Maßsysteme: Geviert, Metrisch, Pixel, Typografischer Punkt, Zoll und mehr
- Geomatrische Ordnungssysteme: Gestaltungsraster, Satzspiegel, Responsive Grid System und mehr

Zu Fonts gehören Fonts: Liste von Fonts
- Typografie-Maße im Internet absolut:pt, pc, in, mm, cm, relativ: ex, px, %
-
Im Internet werden bei XHTML -Seiten die folgenden Typografie-Maße verwendet:
Art Einheit Typografische Maßeinheit numerische
absolutpt Point: 1 Punkt entspricht 1/72 Inches pc 1 Pica entspricht 12 Punkten in 1 Inch entspricht 2.54 Zentimetern mm Millimeter cm Zentimeter numerische
relativem Die Maßeinheit verhält sich relativ zur Höhe des Schriftgrades des übergeordneten Elements ex Die Maßeinheit verhält sich relativ zur Höhe des kleingeschriebenen Buchstabens xim Schriftgrad des übergeordneten Elementspx Pixel. Relativ von Ausgabegerät zu Ausgabegerät, absolut an ein und demselben Ausgabegerät % Prozent: Die Maßeinheit ist relativ zum übergeordneten Element in Prozent Farbe #rrggbb Hexadezimale RGB-Angabe wie bei HTML #rgb Hexadezimale RGB-Angabe - Kurzschreibweise Farbnamen wie bei HTML rgb(R,G,B) RGB-Werte dezimal (0-255,0-255,0-255) rgb(%,%,%) RGB-Anteile prozentual (0-100%,0-100%,0-100%) SVG unterstützt em, ex, px, pt, pc, cm, mm, %, in. Bei 90 dpi entspricht 1px etwa 0.2822222 mm.
1 pt entspricht 1.25 px 1 pc entspricht 15.0 px 1 mm entspricht 3.543307 px 1 cm entspricht 35.43307 px 1 in entspricht 90.0 px
Die Kunst des Schönschreiben von Hand, mit Federkiel, Pinsel, Tinte oder anderen Schreibutensilien wird Kalligrafie bzw. Kalligraphie (griech. kalligraphia, kállos, Schönheit bzw. kalós, schön, gut; gráphein, schreiben) genannt.
Kalligrafie (Altgriech. Schönheit bzw. schön, gut und schreiben) bezeichnet die Schönschrift in lateinischen, griechischen oder kyrillischen Buchstaben und ist eine eigenständige Kunstform (Blütezeit im Hochmittelalter, Buchabschriften).
- antiqua
-
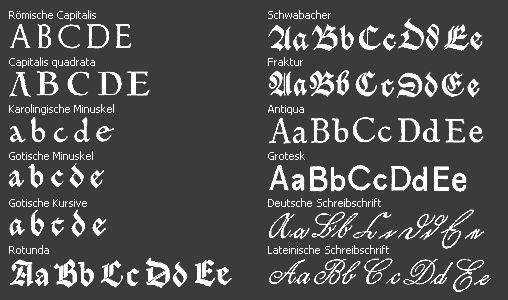
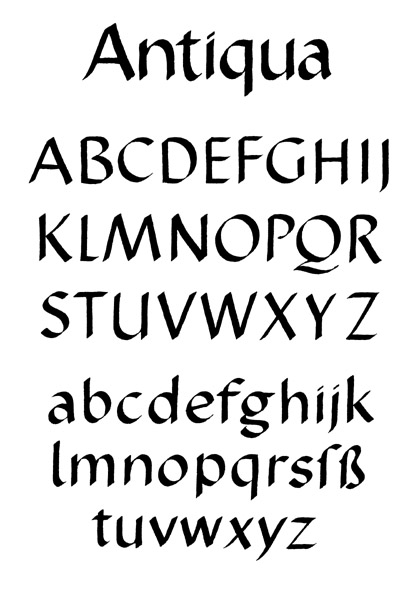
Antiqua (lat. antiquus alt, einstig) bezeichnet Schriftarten mit gerundeten Bögen, die auf dem lateinischen Alphabet basieren und sich ursprünglich auf Vorbilder der römischen Antike bezogen. Mischformen von Antiqua-Schriften werden sind heute vebreitet bei Druck- und Schreibschriften für westliche Sprachen.

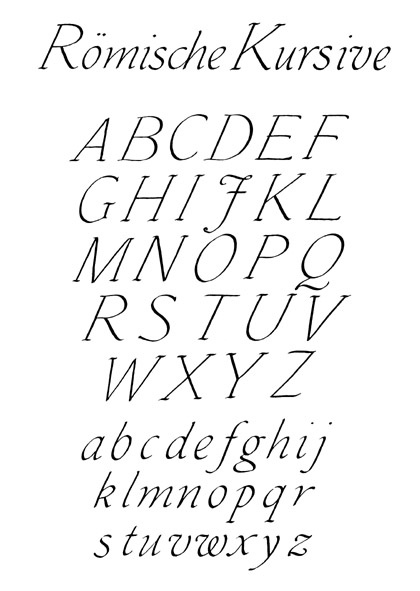
- roemische-kursive
-

- rustika
-

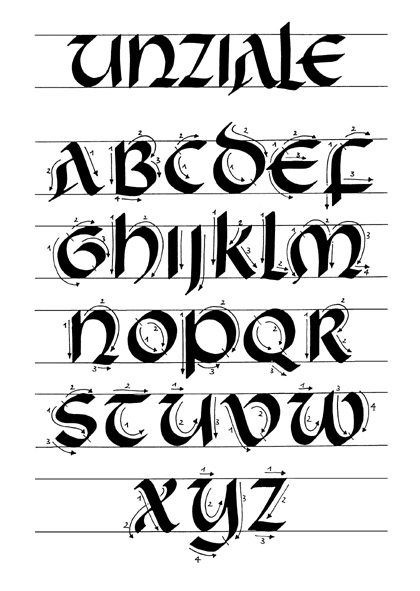
- unziale
-
Die Unzialschrift (auch Unziale, Uncialschrift) ist eine Majuskelschrift, die aus der älteren römischen Kursive entstanden ist (mit Rohrfeder auf Pergament).

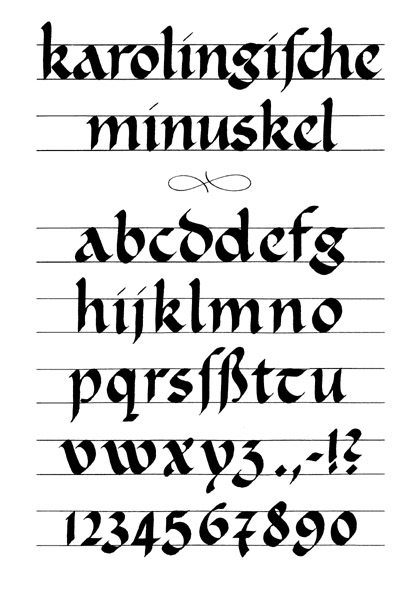
- karolingische-minuskel
-
Um im gesamten Frankenreich über eine einheitliche Buch- und Verwaltungschrift zu verfügen wurde unter Karls des Großen am Ende des 8. Jh. die karolingische Minuskel (Carolina) als Schriftart entwickelt, die sich durch Klarheit und Einfachheit des Schriftbildes auszeichnen. Später entwickelten sich über die gotische Minuskel die Kleinbuchstaben der deutschen Schriften und über die humanistische Minuskel die heutigen Kleinbuchstaben der lateinischen Schrift.

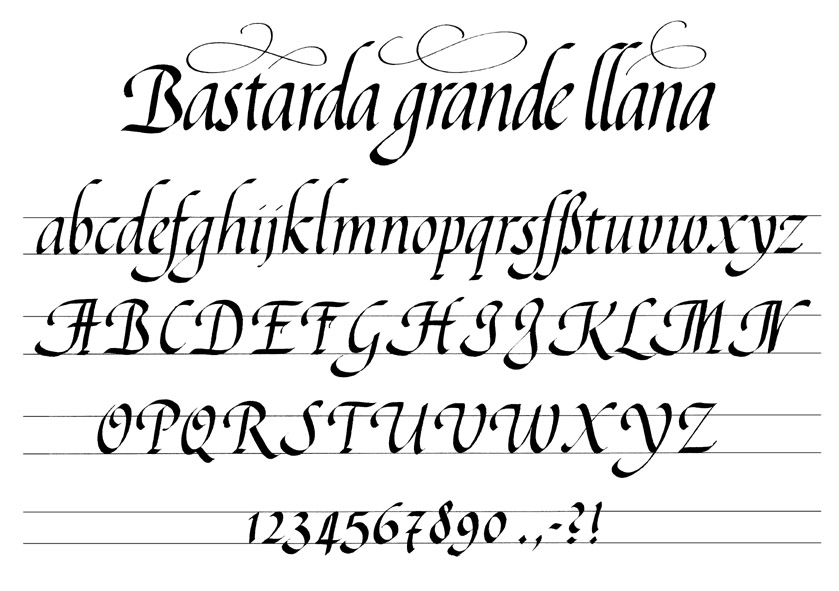
- bastarda-grande-llana
-
bastarda-grande-llana

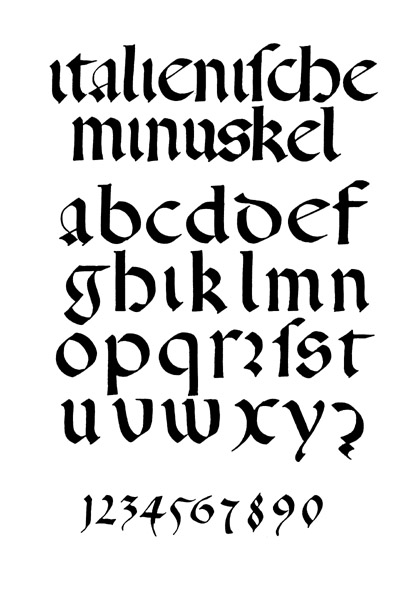
- italienische-minuskel
-
In der Typografie bedeutet Majuskel (Plural Majuskeln, von lat. maiusculus = etwas größer), Großbuchstaben bzw. Auszeichnungsart. Minuskel sind die Kleinbuchstaben des Alphabets. Majuskel beschränken sich auf ein Zweilinienschema (z. B. Capitalis, Unziale, in der Druckersprache Versalbuchstaben).

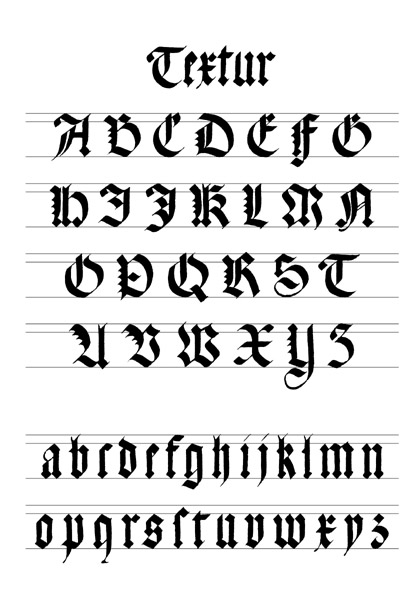
- textur
-
Die Textur oder Textura (lat. textur Gewebe), ist eine Gitterschrift (gebrochene Schrift), die in Nordfrankreich zur Zeit der Gotik entstand und auch als gotische Schrift bezeichnet wird. Die Textura führt oft zu einer schwer lesbaren Schrift ("Buchstabenteppich", duckles Schriftbild, Brechung der Bögen, geringe Abstände): Beispiele für Textura-Schriften: Caslon-Gotisch (vor 1763, William Caslon), Cloister Black (Ende 19. Jhd.), Fette Gotisch (1893), Manuskript-Gotisch (1899), Wilhelm-Klingspor-Schrift (1920–1926, Rudolf Koch), Hallmark Textura (1969, Hermann Zapf),

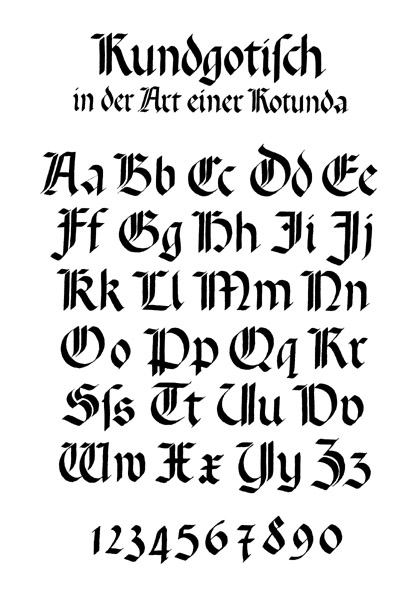
- rundgotisch
-
rundgotisch

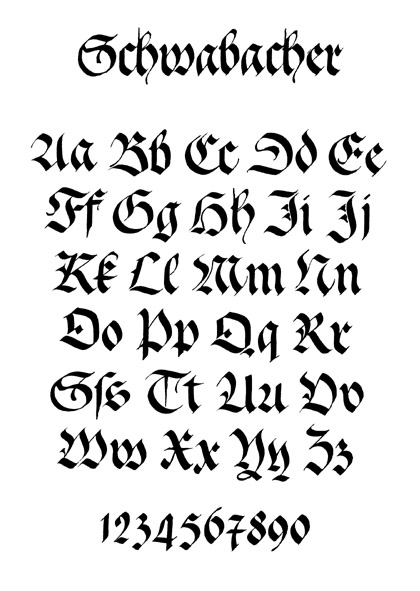
- schwabacher
-
Die Schwabacher Schrift (deutsche Schrift) entstand im 15. Jh. und ist derber, offener und breitlaufender als die gotische Textur. Mitte des 16. Jh. kam die Frakturschrift hinzu.

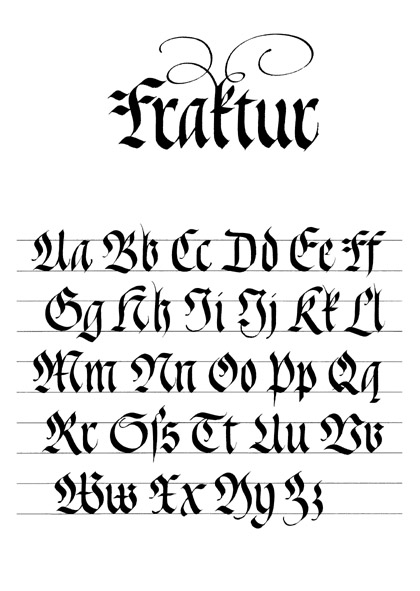
- fraktur
-
Die Frakturschrift (gebrochenen Schrift) war von Mitte des 16. bis Anfang des 20. Jh. die meistbenutzte Druckschrift im deutschsprachigen Raum.

- kanzleischrift

Piktogramme, Icon, Symbol, Signet, Copyright, Logo
- Piktogramm stilisierte Bildsymbole
-
Moderen technische Möglichkeiten erlauben vilefältige Piktogramme, Symbole, Icons, Signet, Smilies, Logo, Dingbats, usw. Wie werden diese unterschieden?
 Ein Piktogramm ist ein Bildsymbol
oder eine stilisierte Darstellung zu einem bestimmten Begriff.
Ein Piktogramm soll/kann
beim Betrachter eine bestimmte Assoziation auslösen
und auf die Bedeutung und den zugeordneten Begriff hinweisen.
Ein Piktogramm ist ein Bildsymbol
oder eine stilisierte Darstellung zu einem bestimmten Begriff.
Ein Piktogramm soll/kann
beim Betrachter eine bestimmte Assoziation auslösen
und auf die Bedeutung und den zugeordneten Begriff hinweisen.
Beispiele: Brandschutzschilder, Verkehrszeichen, Baustellenhinweisschilder, private Hinweisschilder, Fluchtwegkennzeichen, U-Bahn-Hinweisschilder, Liftanlagen, Warnschilder, Grüner Punkt, Prüfsiegel, Sportarten als Strichmännchen, usw.
Zu "Image-based design"- und "Type-based design"-Prozessen gehören Bilder (images, photography, illustration, fine art) und Worte (Typography)
- Icon (engl. Bild, kleines Piktogramm)
-
Beispiel: Editor-Buttons von wikipedia.org: Emoticon )?
Ein spezielle Icon ist das Favicon (für favourite icon). Ein Favicon ist ein kleines, 16×16 bzw. 32×32 Pixel großes Bildchen, das in vielen Browsern in der Adressleiste neben der URL, in allen geöffneten Registerkarten, und in der Favoritenliste angezeigt wird und dem scnelle Wiedererkennen einer Website dient.
Wie wird ein Favicon in eine XHTML-Seite eingebunden? Eine Möglichkeit besteht darin, das Favicon unter dem festen Namen favicon.ico in das Domain-Basisverzeichnis zu stellen. Eine weitere Möglichkeit besteht darin, im XHTML-
head-Tag 2 tags, etwa wie folgt einzubauen:<link href="http://mydomain.de/favicon.gif" type="image/gif" rel="shortcut icon"> <link href="http://mydomain.de/favicon.gif" type="image/gif" rel="icon">
Die Favicongröße und die Type-Angabe müssen stimmen:
.ico: 16×16 oder 32×32 und bis 16 Mill. Farben, type="image/x-icon" oder "image/vnd.microsoft.icon" .gif: 16×16 und 256 Farben, type="image/gif" .png: 16×16 und 256 Farben, type="image/png"
- Symbol (abstrakte Representation)
-
Symbole sind abstrakte Representationen (konzentrierte Schrift- oder Bildzeichen), die indentitätstiftend wirken und eine verabredete Bedeutung haben können. Z.B. steht eine endlose, geschlossene Linie ist ein Symbol für Unendlichkeit (z.B. Kreis, liegende 8 in der Mathematik:
∞ergibt ∞). Der folgende Knoten nach Rudolf Koch (1876-1934, Erneuerer der deutschen Schreibschrift) ist ein Symbol für Unendlichkeit:
- Signet
-
Seit ca. 800 v.Chr. wurden Identifikationszeichen wie Töpfer-, Steinmetz- und Goldschmiedemarken, Brandmarken auf Nutztieren verwendt. In der Kunst entspricht das Signet des Künstlers einer Signatur (französisch, Initialen) des Urhebers eines Kunstwerkes. Heute soll ein Markenzeichen (auch Signete genannt), unverwechselbar auf den Hersteller verweisen, für Qualität stehen und das Warendesign (über Ländergrenzen hinaus) identifizieren.
Ein Signet (aus dem Franz., lat. Signum = Zeichen) ist ein visuelles Zeichen dem Logo übergeordnetes Das Signet (Zeichen) kann eine Marke (rechtlich geschütztes Zeichen, früher Warenzeichen), eine Ware, Dienstleistungen, Unternehmen kennzeichnen. Ein Signet (als "Aushängeschild der Firma", "grafischer Sympathieträger", "Visitenkarteeines Produktes") soll intuitiv und schnell erfaßbar sein und einen hohen Wiedererkennungswert haben.
- Copyright ( © )
-
Das Copyright (englisch copy = Kopie, right = Recht) bezeichnet das Immaterialgüterrecht (ökonomischer Aspekt, Schutz von Investitionen) an geistigen Werken und ist dem deutschen Urheberrecht (Urheber als Schöpfer) grob ähnlich.
Das Copyright wird durch © gekennzeichnet (XHTML-Quelltext:
©oder©).Das Copyleft (engl. Wortspiel: Copy-right und Copy-left) wird durch ein vertikal gespiegeltes Copyright-Zeichen oder vereinfacht durch
©(XHTML-Quelltext:<del>©</del>oder<del>©</del>) dargestellt. Software mit dem©-Zeichen (Copyleft) darf weiter entwickelt, aber nicht unfrei für kommerzielle Zwecke vereinnahmt werden (Beispiel: GNU General Public License).
- Firmenlogo als rechtliche Marke ( ® )
-
Zum visuellen Erscheinungsbild (Corporate Design) eines Unternehmens gehört das Firmenlogo (rechtlich: "Wort-Bild-Marke"), das prägnant und wiedererkennbar als Identifikationsmerkmal für das gesamte Unternehmen wirken soll (Beispiel: IBM, CeBIT ). Ein Firmenlogo als Kombination von Signet (Bildmarke) und Wortmarke gesehen werden. Zum Firmenlogo können Buchstaben-, Wort, Bild Marke gehören.
Amtlich registrierte Marken(-Namen) werden durch ® (XHTML-Quelltext:
®oder®) gekennzeichnet. Der Einsatz der Marke (Produkt) im Geschäftsverkehr (ohne Registrierung) wird oft durch TM (trademark, XHTML-Quelltext:<sup>TM</sup>) gekennzeichnet. Der Einsatz der Marke (Dienstleistung) im Geschäftsverkehr wird oft durch SM (Service Mark, XHTML-Quelltext:<sup>TM</sup>) gekennzeichnet.TM-Marke-Unicode-Zeichen = ™ =
™, =™
SM-Marke-Unicode-Zeichen = ℠ =℠, =℠
- Emoticon ("emot-icon")
-
Was ist ein Emoticon ("emot-icon", siehe wikipedia.org: Emoticon )? Um mit wenigen ASCII-Zeichen (Chaträumen, Usenet, E-Mail) schnell Stimmungs- und Gefühlszustände auszudrücken, werden stilisierte Kurzzeichenfolgen als Signet benutzt. Die Zeichenfolge wird um 90° gedreht gedacht.

Historie des Emoticon: 1982 schlug Scott E. Fahlman das inzwischen weltberühmt gewordene Signet eines seitwärts nachgebildenden Lachens vor:
"19-Sep-82 11:44 Scott E Fahlman :-) From: Scott E Fahlman I propose that the following character sequence for joke markers: :-) Read it sideways. Actually, it is probably more economical to mark things that are NOT jokes, given current trends. For this, use :-( "
Das Wort "Smiley" (auch Smilie oder Grinser) steht für eine grafische Darstellung eines Lächelns und manchmal auch für Emoticons ( siehe wikipedia.org: Smiley wikipedia.org: viele Smiley-Beispiele ).
Movicon bezeichnen bewegte Emoticon. Siehe z.B. wikipedia.org: viele Movicon-Beispiele
Toolchen für Codierungsmöglichkeiten von Unicode-Web-Zeichen
Zusätlich zu den Blöcken für Schriftzeichen gibt es weitere Gruppen von grafische Zeichen (Formengestaltung, Bedeutung, Codierung). Es gibt z.B. General Diacritics; General Punctuation; General Symbols; Mathematical Symbols; Numbers; Physical Symbols; Noten; Musical Symbols für Western, Byzantine, and Ancient Greek; Technical Symbols; Dingbats; Arrows; Blocks; Box Drawing Forms; Geometric Shapes; Game Symbols; Miscellaneous Symbols; Presentation Forms; Braille Patterns; Kangxi Radicals; usw.
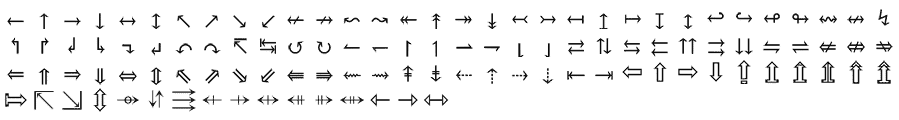
- Unicode-Arrows U+2190(8592) – U+21FF(8959)
-
Unicode-Arrows U+2190(8592) – U+21FF(8959)
→ Unicode.org chart U+2190(8592) – U+21FF(8959) (PDF)

Beispiele aus U+2190(8592) – U+21FF(8959):
← = ←, ↑ = ↑, → = →, ↓ = ↓, ↖ = ↖, ↗ = ↗,
⇐ = ⇐, ⇑ = ⇑, ⇒ = ⇒, ⇓ = ⇓, ⇖ = ⇖, ⇗ = ⇗,
⇦ = ⇦, ⇧ = ⇧, ⇨ = ⇨, ⇩ = ⇩, ⇰ = ⇰, ⇱ = ⇱,
- Unicode-Mathematical-Operators U+2200(8704) – U+22FF(8959)
-
Unicode-Mathematical-Operators U+2200(8704) – U+22FF(8959)
→ Unicode.org chart U+2200(8704) – U+22FF(8959) (PDF)

Beispiele aus U+2200(8704) – U+22FF(8959):
∀ = ∀, ∂ = ∂, ∃ = ∃, ∅ = ∅,
∄ = ∄, ∅ = ∅, ∆ = ∆, ∇ = ∇,
∮ = ∮, ∯ = ∯, ∰ = ∰, ∱ = ∱,
⊞ = ⊞, ⊟ = ⊟, ⊠ = ⊠, ⊡ = ⊡,
- Unicode-Miscellaneous-Technical U+2300(8960) – U+23FF(9215)
-
Unicode-Miscellaneous-Technical U+2300(8960) – U+23FF(9215)
→ Unicode.org chart U+2300(8960) – U+23FF(9215) (PDF)
Nicht verfügbar beim IE 9

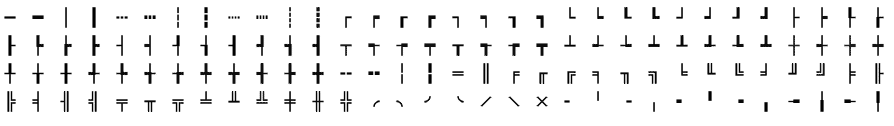
- Unicode-Box-Drawing U+2500(9472) – U+257F(9599)
-
Unicode-Box-Drawing U+2500(9472) – U+257F(9599)
→ Unicode.org chart U+2500(9472) – U+257F(9599) (PDF)

Beispiel: XHTML-Quellcode Aussehen ┌──┬──┐ ┌──┬──┐ │ │ │ │ │ │ ├──┼──┤ ├──┼──┤ │ │ │ │ │ │ └──┴──┘ └──┴──┘ Weiteres Beispiel: │ ┌──┴──┐ │ │ ──┤ 5x3 ├── │ │ └──┬──┘ │ │
- Unicode-Miscellaneous-Symbols U+2600(9728) – U+26FF(9983)
-
Unicode-Miscellaneous-Symbols U+2600(9728) – U+26FF(9983)
→ Unicode.org chart U+2600(9728) – U+26FF(9983) (PDF)

Beispiele aus U+2600(9728) – U+26FF(9983):
☀ = ☀, ☁ = ☁, ☂ = ☂, ☃ = ☃,
☿ = ☿, ♀ = ♀, ♁ = ♁, ♂ = ♂,
♃ = ♃, ♄ = ♄, ♅ = ♅, ♆ = ♆,
♩ = ♩, ♪ = ♪, ♫ = ♫, ♬ = ♬,
- Unicode-Dingbats-Block U+2300(8960) – U+23FF(9215)
-
1978 entwickelte Hermann Zapf die Zapf Dingbats.
Unicode-Dingbats-Block U+2701(9985) - U+27BE (10174)
→ Unicode.org chart U+2300(8960) – U+23FF(9215) (PDF)

Beispiele aus U+2701(9985) - U+27BE (10174):
✿ = ✿, ❀ = ❀, ❁ = ❁, ❂ = ❂,
❃ = ❃, ❄ = ❄, ❅ = ❅, ❆ = ❆,
➠ = ➠, ➡ = ➡, ➢ = ➢, ➣ = ➣,
➤ = ➤, ➥ = ➥, ➦ = ➦, ➧ = ➧,
➨ = ➨, ➩ = ➩, ➪ = ➪, ➫ = ➫
- Unicode-Braille-Patterns U+2800(10240) – U+28FF(10495)
-
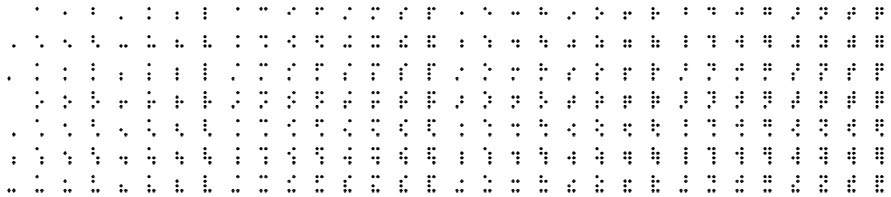
 Heute ist Braille das internationale Schriftsystem für blinde Menschen, die einen Screen-Reader verwenden.
Louis Braille entwickelt 1825 das Braille-Alphabet,
Jedes Zeichen (Buchstaben, Ziffern) entspricht im im 6-Punkt-Raster einem ertastbaren Muster.
Nach demselben System entwickelte Braille auch eine Notenschrift.
Die Punkte sind von links-oben nach links-unten dann rechts-oben nach rechts-unten durchnummeriert.
Hinter der unicode-Angabe werden die jeweils belegten Punkte genannt.
Mit dem Raster (inklusive einem Leerzeichen) können 64 unterschiedliche Muster dargestellt werden.
Heute ist Braille das internationale Schriftsystem für blinde Menschen, die einen Screen-Reader verwenden.
Louis Braille entwickelt 1825 das Braille-Alphabet,
Jedes Zeichen (Buchstaben, Ziffern) entspricht im im 6-Punkt-Raster einem ertastbaren Muster.
Nach demselben System entwickelte Braille auch eine Notenschrift.
Die Punkte sind von links-oben nach links-unten dann rechts-oben nach rechts-unten durchnummeriert.
Hinter der unicode-Angabe werden die jeweils belegten Punkte genannt.
Mit dem Raster (inklusive einem Leerzeichen) können 64 unterschiedliche Muster dargestellt werden.
Unicode-Braille-Patterns U+2800(10240) – U+28FF(10495)
→ Unicode.org chart U+2800(10240) – U+28FF(10495) (PDF)
Ggf. 2013 noch nicht verfügbar bei IE/FF/Op