Hier werden lediglich einige Hinweise beschrieben, grobe Zusammenhänge und stichwortartig Basis-Ideen. Näheres in der Veranstaltung.
: Es gibt zahlreiche IT-Web-Anwendungsbereiche, die graphische 2D-SVG-Elemente benötigen. Bei diesem Projekt geht es um die Entwicklung einer App, die ECMAScript,Canvas und SVG verwendet und das Entwicklen von SVG-Komponenten unterstützt. Es wird ein Web-Zeichen-Toolchen entwickelt, das mit Hilfe von Maus-Events bei einer grafischen Camvas-Fläche Bilder entwirft und darstellt und den zugehörigen SVG-Quelltext exportieren und anzeigen kann ( Beispiele: SVG und CSS-Style; SVG-Sprites; Inline SVG; SVG-Icon Systems; #meinHintergrundBild { background-image: url('bild.svg'); }, <img src="./img/bild.svg#nr1" height="36" width="48" \>, ) .
Bei diesem "self-made" Projekt gibt es für eigene Idee einen grossen Spielraum für ein möglichst einfaches, robustes, praxistaugliches, ästetisches Toolchen ( Plagiate sind out ). Hierbei seien user-zentrierte Anwendungsbezüge und Erwartungen vorrangig.
-
W3C Referenz:
SVG Reference ( w3schools ),
SVG-Einführung ( W3C ) mit Definitions ( W3C ), - SVG Elementindex ( W3C-SVG (Appendix L: Element Index ),
z.B. paths-Auswahl ,
SVG - Structure ( SVG Document Structure ), - Property Index ( W3C-SVG (Appendix N: Property Index ),
Elements in the SVG DOM ( W3C-SVG Appendix B: SVG - DOM )
Attribute Index ( W3C-SVG (Appendix M: Attribute Index ) - SVG-Filter ( webplatform.org )
- w3.orgSVG 1.1 Scalable Vector Graphics, W3C Recommendation 16 August 2011
w3.orgGraphics/SVG w3.org mit zahlreichen Links
w3.org ( SVG-Historie ) Secret_Origin_of_SVG w3.org mit SVG-Historie
de.wikibooksSVG-Tutorial, einführend als HTML.
de.wikibooksSVG-Tutorial als SVG.pdf, 614 Seiten
SVG – Learning By Coding von Dr. Thomas Meinike mit Zahlreiche Beispielen
SVG-Tutorial .pdf 240 Seiten
SVG - Wikibooks Lehrbuch zu SVG mit Beispielen.
SVG Tutorial von Ralf Pohlmann.
SVG Tutorial Studienarbeit von Tjorven Lauchardt.
SVG-Animation von Dr. O. Hoffmann mit Beispielen und Tests.
SVG von Dr. Olaf Hoffmann mit PHP, Kurven, Kurveninterpolation, Transformationen, Animationen, Differentialgleichungen.
about-svg.de von Maik Boche, kommentierte Beispiele mit Quelltext, Kartographie.
SVG von Petra Kukofka
HTML5 ermöglicht die eingebettete Verwendung von SVG-Tags, die als Grafik-Flächen dienen. Auch können externe SVG-Dokumente ähnlich wie Bilder ( object-Tag ) eingebunden werden. Hier ist ein de.wikipedia-Beispiel: SVG-Buch-logo.svg ,
Quelltext ( SVG-Beispiel "Herz-Icon" )
<svg width="30%" height="100" style="width:30%; height: 100px;" viewBox="0 0 32 32"> <desc> Herzförmiges Icon mit SVG </desc> <path fill="#f9c" stroke="#cc0" d = "M16,28.261c0,0-14-7.926-14-17.046c0-9.356,13.159-10.399,14-0.454 c1.011-9.938,14-8.903,14,0.454C30,20.335,16,28.261,16,28.261z"/> </svg>
Anzeige ( SVG-Beispiel "Herz-Icon" )
Hinweise zum path-Tag:
M 10 10 gehe zu i=10, j=10
m 10 10 gehe zu i=jetzt+10, j=jetzt+10
L 10 100 Linie zu i=10, j=100 ziehen
l 10 10 Linie zu i=jetzt+10, j=jetzt+10
H 100 horizontale Linie zu i=100, j=jetzt
h 100 horizontale Linie zu i=jetzt+100, j=jetzt
V 100 vertikale Linie zu i=jetzt, j=100
v 100 vertikale Linie zu i=jetzt, j=jetzt+100
Q 140 150, 160 30 quadratische Bézier-Kurve
mit Anfasser (i=140, j=150) und Zielpunkt
q 140 150, 160 30 relativ zum Bezugspunkt
C 150 150,180 170,300 40 kubische Bézier-Kurve mit 2 Anfassern
und einem Zielpunkt
c 150 150,180 170,300 40 relativ zum Bezugspunkt
T 100 100 quadratische Bézier-Kurve
mit gespiegeltem Anfasser
T 100 100 relativ zum Bezugspunkt
(ausgehend vom letzten)

Beispiel
<svg xmlns="http://www.w3.org/2000/svg" style="display:none;"> <symbol id="icon1" viewBox="-2 -2 4 4"> <rect fill="red" x="-1.0" y="-1.0" width="1.0" height="1.0" /> <path stroke="#0f0" d="M0 0 L 1 0.5 0 1z" transform="matrix(0.8 0 0 0.8 -0.2 0.2)" /> <rect fill="blue" x="1.0" y="1.0" width="1.0" height="1.0" /> </symbol> </svg> <p class="dir"> <svg class="icon"><use xlink:href="#icon1" /></svg> <svg class="icon"><use xlink:href="#icon1" /></svg> </p>
Mit dem .icon-Style:
.icon {float:left; positione:relative; top:0; left:0;
width:100px; height:100px; background:#ccc;
}
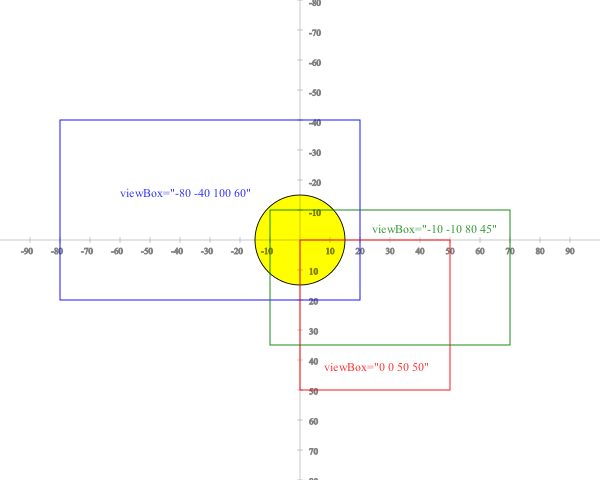
Transformationen sind translate, rotate und scale. Siehe w3.org Koordinaten-Transformationen http://stackoverflow.com/questions/35324615/mathematically-transform-the-values-in-an-svg-path-to-fill-the-viewbox .
svg-Tag mit width="600" height="150" und viewBox="-100 0 300 150" x="10" y="10" width="50" height="50" transform="matrix(1 0 0 1 0 0)" x="10" y="10" width="50" height="50" transform="matrix(1 0 0 1 25 25)" x="-25" y="-25" width="50" height="50" transform="matrix(1 0 0 1 85 85)" x="85" y="85" width="50" height="50" transform="rotate(45 110 110)"
Teste Transformationen ( Bitte auf ein farbiges Quadrat klicken )
- Web-App zum Erstellen von SVG-Kacheln für ein Menü, für Icons, .
- App für Entwicklungen mit Hilfe von parametrisierten SVG-Quellcode und SVG-Templates
-
Entwicklungen mit Hilfe von Canvas für Maus-Eingabe von Punkten und dem Generieren von SVG-Code.
Hinweis: siehe auch obige Vereinfachungen ...<h3> <use xlink:href="#herz_icon"></use></ </h3> <style> .icon{width:32px;height:32px; </style> <svg height="0" width="0" style="position:absolute;margin-left:-100%;"> <path id = "herz_icon" style = "width:32px;height:32px;fill:#09c;" d = "M16,28.261c0,0-14-7.926-14-17.046c0-9.356,13.159-10.399,14-0.454 c1.011-9.938,14-8.903,14,0.454C30,20.335,16,28.261,16,28.261z"/> </svg> <p> <svg class="icon" viewBox="-32 0 32 32"><use xlink:href="#herz_icon"></use></svg> <br /> <svg class="icon" viewBox="0 0 32 32"><use xlink:href="#herz_icon"></use> </svg><svg class="icon" viewBox="0 0 32 32"><use xlink:href="#herz_icon"></use> </svg><svg class="icon" viewBox="0 0 32 32"><use xlink:href="#herz_icon"></use></svg> <br /> <svg class="icon" viewBox="-32 0 32 32"><use xlink:href="#herz_icon"></use></svg> </p>Anzeige:
<use xlink:href="#herz_icon"></use>
- App zum Erstellen von SVG-Hintergünden ( CSS-Design, Ästetik ) von Webseiten.
- App für die Erstellung von SVG-Quellcodefragmente für eine quasi "Symbol/Icon Sammlung", SVG Sprites Siehe vorhandene SVG-Symbole/Icon Sammlungen, wie z.B. http://iconmelon.com/#/page-1 und 350 http://fontawesome.io
- App um vielschichtige "graphische Kunstwerke" zu erstellen, die hohen ästetischen Ansprüchen genügen.
- Einfache Symbole können vielfach durch Unicode ersetzen werden.
- App für Entwicklungen von Kurven-Markern.
- Toolchen für Self-made-Animationen mit molekularbiologischem Hintergrund ( Beispiel: DNA-Helix drehen ).
- Toolchen für Self-made-Animationen mit wissenschaftlichem Hintergrund ( Beispiel: schiefer Wurf ).
- Toolchen für Self-made-Animationen mit betriebtwirtschaftlichem Hintergrund ( Beispiel: Regessionsanalyse ).
- Parametrisierbare Animationen, Spiel mit dem speichern der Spielzustände.
- Dynamische Interactivitäten mit SVG filter effects, SMIL, CSS or JavaScript.
- App mit "masking". Siehe http://www.w3.org/TR/css-masking/ ( noch nicht voll verfügbar ).
- App für xml-Komponenten-Erstellung unter Verwendung von var xml = new XMLSerializer().serializeToString(svg);
- http://www.w3.org/Talks/Tools/Slidy2/#(1)
Ein Wissen um die Bedienung von Grafik-Programmen ist für eine erfolgreiche Toolchen-Entwicklung wohl nicht hinreichend, wenn Events bei Grafische Elementen und mauszentrierte Applikationsentwicklungen genötigt werden. Falls erforderlich, können/sollen Grafik-Kenntnissen aufgefrischt werden.
-
Einführendes zur Grafik steht z.B. bei
de.wikipedia Scalable Vector Graphics,
de.wikipedia Computergrafik,
de.wikipedia Grafikdesign , Logos, Vektorkunst, CD-Motiven, Postern,
de.wikipedia Graphische Kunst,
de.wikipedia Comics,
de.wikipedia Fraktale,
hg54 Fraktale und Kunst,
de.wikipedia Lindenmayer-System,
proceduralgraphics L-Systeme (Beiepiele),
Google-SketchUp, Mediengestaltungen,
de.wikipedia Technische Zeichnung im Bauingenieurswesen und Maschinenbau,
de.wikipedia CAD beim rechnerunterstützten Zeichnen und Konstruieren,
Statistik-Visualisierung, technischen Diagrammen, Balkendiagramme, Tortendiagramme,
charts library, Landkarten, Stadtplänen, Flugblätter, 3D-Schriftzüge,
elektronisches Dashboard (englisch für Armaturenbrett, Instrumententafel), usw.
Seit den Anfängen der elektronischen Datenverarbeitung gibt es zahlreiche, kommerzielle,
umfangreiche Grafik-Programme, siehe z.B.
de.wikipedia Grafiksoftware.
-
Links zu OpenGL:
de.wikipedia OpenGL bei de.wikipedia
opengl-spezification.pdf von khronos
opengl42-quick-reference-card.pdf von khronos
WebGL-Spezifikation; von khronos
OpenGL-Einstieg (Tutorial)
Tutorial , Extensive OpenGL programming tutorials and resources.
OpenGL developer FAQ, FAQ and troubleshooting guide
-
Links zu WebGL:
de.wikipedia WebGL bei de.wikipedia
introduction to webgl Opera-Tutorial:
Learning WebGL
webgltutorial von Peter-Strohm
-
SVG = Scalable Vector Graphics (Allgemeine Hinweise):
SVG ist eine XML basierende Sprache, die skalierbaren Grafiken bestehen aus ASCII-Code,
SVG unterstützt CSS und ECMAScript.
Ein kleines, freies, plattformunabhängiges Programm zur Erstellung von
Scalable Vector Graphics
ist
Inkscape ( Kofferwort aus engl. Tinte und Landschaft).
Im Internet gibt es zahlreiche (meist kleinere) Anwendungen mit/für Vektor-Grafik, wie z.B.
svg-edit.googlecode SVG-Editor
Hier einige Links zu SVG:
-
W3C Referenz:
SVG Reference ( w3schools ),
SVG-Einführung ( W3C ) mit Definitions ( W3C ),
SVG Elementindex ( W3C-SVG (Appendix L: Element Index ), z.B. paths-Auswahl ,
SVG - Structure ( SVG Document Structure ),
Property Index ( W3C-SVG (Appendix N: Property Index ),
Elements in the SVG DOM ( W3C-SVG Appendix B: SVG - DOM )
Attribute Index ( W3C-SVG (Appendix M: Attribute Index )
SVG-Filter ( webplatform.org )
w3.orgSVG 1.1 Scalable Vector Graphics, W3C Recommendation 16 August 2011
w3.orgGraphics/SVG w3.org mit zahlreichen Links
w3.org ( SVG-Historie ) Secret_Origin_of_SVG w3.org mit SVG-Historie
de.wikibooksSVG-Tutorial, einführend als HTML.
de.wikibooksSVG-Tutorial als SVG.pdf, 614 Seiten
SVG – Learning By Coding von Dr. Thomas Meinike mit Zahlreiche Beispielen
SVG-Tutorial .pdf 240 Seiten
SVG - Wikibooks Lehrbuch zu SVG mit Beispielen.
SVG Tutorial von Ralf Pohlmann.
SVG Tutorial Studienarbeit von Tjorven Lauchardt.
SVG-Animation von Dr. O. Hoffmann mit Beispielen und Tests.
SVG von Dr. Olaf Hoffmann mit PHP, Kurven, Kurveninterpolation, Transformationen, Animationen, Differentialgleichungen.
about-svg.de von Maik Boche, kommentierte Beispiele mit Quelltext, Kartographie.
SVG von Petra Kukofkaungetestet ... brauchbar?: http://www.eslinstructor.net/pretty-data/ http://www.svgbasics.com/filters2.html http://simonsarris.com/blog/225-canvas-selecting-resizing-shape Smart Living https://en.wikipedia.org/wiki/Shodan_%28website%29 künstliche Intelligenz http://www.3sat.de/mediathek/?mode=play&obj=58703 http://www.3sat.de/mediathek/?mode=play&obj=58536
HTML5 ermöglicht die eingebettete Verwendung von SVG-Tags, die als Grafik-Flächen dienen. Auch können externe SVG-Dokumente ähnlich wie Bilder ( object-Tag ) eingebunden werden. Hier ist ein de.wikipedia-Beispiel: SVG-Buch-logo.svg ,
Transformationen sind translate, rotate und scale. Siehe w3.org Koordinaten-Transformationen .
svg-Tag mit width="600" height="150" und viewBox="-100 0 300 150" x="10" y="10" width="50" height="50" transform="matrix(1 0 0 1 0 0)" x="10" y="10" width="50" height="50" transform="matrix(1 0 0 1 25 25)" x="-25" y="-25" width="50" height="50" transform="matrix(1 0 0 1 85 85)" x="85" y="85" width="50" height="50" transform="rotate(45 110 110)"
Teste Transformationen ( Bitte auf ein farbiges Quadrat klicken )
Siehe Weblink svg-transformations
Etwas Theorie ...
i = a·x + c·y + e j = b·x + d·y + f
Die Initialisierung entspricht transform="matrix(1 0 0 1 0 0)", d.h. b = c = e = f = 0 und a = d = 1. In der Matrizenschreibweise sieht die Transformation der Userkoordinaten (x,y) in die Gerätekoordinaten (i,j) so aus:
Viewport = Matric * Userspace ⎡ i ⎤ ⎡ a c e ⎤ ⎡ x ⎤ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ j ⎥ = ⎢ b d f ⎥·⎢ y ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎣ 1 ⎦ ⎣ 0 0 1 ⎦ ⎣ 1 ⎦
Mit den Transformationskonstanten a, b, c, d, e, f können die Userkoordinaten (x,y) in die Gerätekoordinaten (i,j) umgewandelt werden. Ist a·d != b·c, so kann die Umkehrmatrix berechnet werden:
⎡ 1 0 0 ⎤ ⎡ a c e ⎤ ⎡ d -c c·f-d·e ⎤ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ 0 1 0 ⎥ = ⎢ b d f ⎥·⎢ -b a b·e-a·f ⎥·(a·d - b·c) ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎣ 0 0 1 ⎦ ⎣ 0 0 1 ⎦ ⎣ 0 0 a·d-b·c ⎦
Bei translate(ti,tj) ist e = tx, f = ty
[ 1, 0, ti]
[ 0, 1, tj]
[ 0, 0, 1 ]
Bei rotate(w) entspricht a = cos(w), b = sin(w), b = -sin(w), d = cos(w), e = 0, f = 0.
[ co, sn, 0] mit co = cos(w); sn = sin(w);
[-sn, co, 0]
[ 0, 0, 1]
Bei scale(sx,sy) entspricht a = sx, b= 0, c = 0, d = sy, e = 0, f = 0.
[sx, 0, 0]
[ 0, sy, 0]
[ 0, 0, 1]
Die Reihenfolge der Transformationen ist wesentlich. Beispiel:
rot(a) := matrix(cos(a), sin(a), -sin(a), cos(a), 0, 0)
scale(sx,sy) := matrix( sx, 0, 0, sy, 0, 0)
rot(a) * scale(sx,sy) = matrix(sx*cos(a), sx*sin(a),
-sy*sin(a), sy*cos(a), 0, 0)
scale(sx,sy) * rot(a) = matrix(sx*cos(a), sy*sin(a),
-sx*sin(a), sy*cos(a), 0, 0)
Bei Rotationen um einen Punkt ( i0, j0 ) ist eine Verschiebung ( -e, -f ) zum Nullunkt, dann eine Rotation um den Nullpunkt und dann eine Verschiebung um ( e, f ) erforderlich.
⎡ a1 c1 a1·e+c1·f - e ⎤ ⎡ 1 0 -e ⎤ ⎡ a1 c1 0 ⎤ ⎡ 1 0 e ⎤ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ b1 d1 b1·e+d1·f - f ⎥ = ⎢ 0 1 -f ⎥·⎢ b1 d1 0 ⎥·⎢ 0 1 f ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎢ ⎥ ⎣ 0 0 1 ⎦ ⎣ 0 0 1 ⎦ ⎣ 0 0 1 ⎦ ⎣ 0 0 1 ⎦
Somit
e_neu = a1·i0 + c1·j0 - i0 und
f_neu = b1·i0 + d1·j0 - j0
Hier ist eine verbesserungsfähige "Start-Vorlage" ( Maus-Events mit Canvs und Punktespeicherungen ). Näheres in der Veranstaltung ( z.B. App-Start )