Es wird zwischen Bildverarbeitung, Computergrafik und Bildanalyse unterschieden.
Moderne bildgebende Verfahren führen zu massenhaften Verbildlichungen, wie z.B. Fotos, grafischen Darstellungen, bildhaften Nachrichten, anschaulichen Kurzfilmen, modifizierten Abbildungen, gemachten Visualisierung und Simulationen, vereinfachten Demonstrationen, ausgewählten Illustrationen, siehe z.B. Fotographie
Der Begriff "Farbe" hat Bezüge zu Physik, Technik, Kunst, Kultur, Psychologie, Physiologie, Biologie, Neurophysiologie, Neurowissenschaft, Psychophysik, Neurowissenschaft, Kognitive Psychologie, Optometrie, Fotometrie, Ophthalmologie, Unaufmerksamkeitsblindheit, Veränderungsblindheit, Imagination Kognitive Psychologie, Optometrie, Ophthalmologie, Imagination.
Der Begriff Farbe ist abhängig von Bezugssystemen und in verschiedenen Systemen ist Farbe verschieden von Farbe.
Farben ( und Vorstellungen und Bilder ) sind physiologisch bedingt und erfahrungsspezifisch.
Siehe z.B. de.wikipedia
Evolution des Auges
,
 Funktionsmechanismus der Bilderzeugung
,
Visuelles System
,
Visuelle Wahrnehmung
,
mehr technisch
Farbmetrik
.
Funktionsmechanismus der Bilderzeugung
,
Visuelles System
,
Visuelle Wahrnehmung
,
mehr technisch
Farbmetrik
.
Die Farbenlehre ist die Lehre der Farbe als physiologisches Phänomen. Siehe z.B. eine allgemeine Einführung bei de.wikipedia Farbenlehre
de.Wikipedia: Grundfarben entsprechen den nutzbaren Farbmittel, die zu einer bestimmten Farbwahrnehmung gemischt werden können. Die Grundvalenzen ( X, Y, Z ) spannen einen Rot-, Grün-, Blau-Valenz-Farbraum auf. Es gibt z.B. den RGB-Farbraum, das CMYK-Farbmodell, den HSV-Farbraum.
Zahlreiche fundierte Informationen zu Licht und Farbe hat Prof.(em) Dr. Dietrich Zawischa ( Institut für Theoretische Physik, Universität Hannover, seit 2003 im Ruhestand ) zusammengetragen. Einige Stichworte: Feuer und Glut; Quantenmechanik für Nichtphysiker, Atomare Linienspektren; Farbstoffe und Kristalle; Mineralien und Pigmente; Regenbogen, Streuung, Beugung und Interferenz, Brechung, Dispersion; Farben und Gehirn, Farben bei längerem Augenreiben, Farben bei Blendung durch zu helles Licht, physiologisch bedingte Sinnestäuschungen; Kleine Farbenlehre, Farbmetrik, Farbe für den Bildschirm; Weblink Dietrich Zawischa Homepage
Es gibt Sub-Weblinks:
Einführung in die Farbenlehre ohne mathematische Formeln;
Farbmetrik und die CIE-Diagramme – Vorlesung: Skript + Bilder;
Farbwiedergabe, das kontinuierliche Spektrum,
Bunte Bilder in PostScript programmieren;
Quelltexte.
Wie kommt Farbe zustande?
,
Farbenlehre
Farbmetrik
Die Farbmetrik benutzt mathematischer Beschreibungen für Farben. Die Grundlage ist das CIE - Diagramm (Commision Internationale de l´Eclairage, 1931). Die physiologischen Eigenschaften des Auges waren 1931 noch nicht hinreichend bekannt. Grassmann hatte bereits 1853 gezeigt, daß zwischen 4 Farbvalenzen immer eine lineare Beziehung besteht. Deshalb wurden 3 Helligkeits - Verteilungsfunktionen X, Y, Z als Grundfarben gewählt. Sind r, g, b baryzentrische Koordinaten der Farbe F = r . X + g . Y + b . Z, so ist r + g + b = 1. Zur Darstellung genügen 2 Grund - Farben. Das 2D - CIE - Diagramm hat die X, Y - Achsen. In dem X, Y - Dreieck sind die Farben eingetragen.
In der Informatik werden die folgenden Farbmodelle eingesetzt:
| Modell | Variablen | Bemerkungen |
| Licht | kontinuierlich | exakt aber nicht praktikabel |
| RGB | red, green, blue | Additive Farbmischung, Farbbildschirme. |
| CMY | cyan, magenta, yellow | Subtraktive Farbmischung, sonst analog RGB |
| CMYK | cyan, magenta, yellow, black | wird in der Druckindustrie verwendet |
| RYB | red, yellow, blue | wird zum Zeichnen benutzt |
| YIQ | Intensität (Luminanz, Helligkeit), red-Intensität, blue-Intensität | für TV in USA, I enthält s/w-Bild, rb die Farbinformation (Chrominanz) |
| YUV | Intensität, Farbdifferenzen U, V | PAL, SECAM |
| HSB | hue (Farbton), saturation (Sättigung), brightness (Helligkeit) | identisch zu HSV, Java |
| HSI | hue, saturation, intensity | für Farbempfinden, Farbbeschreibungen |
| HSV | hue, saturation, value | ähnlich HSI, für Computerberechnungen |
| HLS | hue, lightness, saturation | ähnlich HSI, für Computerberechnungen |
Bei den Farbmodellen werden Komplementärfarben (außer YIQ) nicht benutzt.
Das RGB-Farbmodell unterstützt das sogenannte additive Farbmischverfahren. Das additive Farbmischverfahren wird bei Farbbildschirm angewendet. Das durch Fluorezenz erzeugte Licht gelangt direkt in das menschliche Auge gelangt.
Schwarz bedeutet, daß kein Licht das Auge erreicht (Wert = 0). Weiß wird
durch die Addition der drei Grundfarben Rot, Grün und Blau erzeugt. Die
Intensitäten der drei Primärfarben werden zu einer Gesamtfarbe addiert.
Das RGB-Farbmodell setzt dieses additive Farbmischsystem direkt in ein
Zahlenmodell um (dreidimensionaler Vektorraum). Der Farbraum wird durch die
Einheitsvektoren Rot, Grün und Blau aufgespannt. Der Ursprung O ist Schwarz.
Die mathematische Schreibweise für eine RGB-Komponenten benutzt für r = red,
g = green, b = blue jeweils reelle Zahlen zwischen 0.0 und 1.0. Eine Farbe
wird in mathematische Schreibweise durch das Tripel (r, g, b) dargestellt.
Z.B. werden durch den Java - Konstruktor
public Color(int r, int g, int b) {
this(((r & 0xFF) << 16) | ((g & 0xFF) << 8) | ((b & 0xFF) << 0));
}
die Rot, Grün, Blau - Werte in eine int - Variable umgerechnet.
Das RGB-Farbmodell ist an die Hardware angepaßt. Bei einem Elektronenstrah-Monitor bestehen Pixel aus 3 Phosporpunkten r, g, b. Der Farbbildschirm hat 3 Elektronenkanonen r, g, b, die die zugeordneten r, g, b - Phosporpunkte beschiessen. Die Intensität jeder Kanone kann z.B. in 256 Stufen erfolgen. Die technische Realisierung verwendet für red, green, blue jeweils ein Byte, d.h. eine Farbe wird als 32 bit - Zahl (hex = 0x00bbggrr = #00bbggrr) dargestellt. Das 3. Byte (hier 00) kann spezielle Bedingungen kennzeichnen (Transparenz, Gamma, usw.).
Als 3D-Einheitswürfel haben die acht Ecken die Farben red, green, blue, cyan magenta, yellow, black, white.
Jede Farbe in diesem Würfel wird nun durch ihre Koordinate charakterisiert, die sich jeweils aus den Anteilen der drei Primärfarben rot, grün und blau zusammensetzt. Die Grauwerte befinden sich dabei auf der Würfeldiagonalen von schwarz nach weiß.
In Java wird für Farben "public final class Color { ... }" definiert. Jede Farbe wird durch eine int - Zahl (4 Byte) dargestellt. Beim RGB - Modell werden die Grundfarben Rot, Grün, Blau verwendet. Jede r,g,b - Farbe kann eine ganze Zahl von 0 .. 255 annehmen. Die drei r,g,b - Byte ergeben 2^24 verschieden Farben. Kann ein System nicht alle Farben darstellen, so wird intern eine geeignete Farbe ausgewählt. Die technischen Farbmodelle (RGB) sind für die Ausgabegeräte geeignet.
Die generative Computer Grafik behandelt künstlich hergestellte Bilder, die programmgesteuert aus geeigneten Datenstrukturen erzeugt, manipuliert und ausgegeben werden. Es gibt geometrische Grundoperationen (Mathematik) Matrizen, Rotation, Verschiebung, Skalierung; Lichtquellen-Beschreibungen, Oberflächen-Sichtbarkeit, Hidden lines, Edges, Silhoutte lines, Lightness, z-Buffer, Farbberechnungen und Brechnungen und an Oberfächen, Oberflächen-Überdeckung, Texturen. Siehe z.B. Grafische 3D-Projektionen
Grafischen Grundtypen sind
- Pixel (Menge von Farbpunkten),
- Linien (Vektoren),
- Flächen (Rastergrafikbereich, analytisch),
- Texte (ASCII, UNICODE, Bitmap, True Type),
- Objekte (Menge von topologischen Strukturen)
Mit diesen Typen können Bilder, Zeichnungen, Tabellen, Pläne, usw. erzeugt werden.
In der Bildverarbeitung wird eine Menge von n x m Farbpunkten (Pixels) bearbeitet, die z.B. durch Digitalisieren einer Photographie oder von elektronischen Video - Aufnahmen (TV-Bilder, Satellitenbilder, medizinische Bilder) erhalten werden. Das Bild ist unstrukturiert. Außer Pixeln gibt es keine Bild - Objekte.
Die Bildverarbeitung beschäftigt sich mit Verfahren zur besseren Bilderkennung und - Darstellung.
Die Aufgaben der Bildverarbeitung sind:
- Bildverbesserung durch Kontraständerungen,
- Unterdrückung von Hintergrundstörungen,
- Konturerfassung und Bildauswertungen,
- Bildverbesserung mit Bildoperatoren.
Wie bei der Bildverarbeitung ist eine Menge von n x m Farbpunkten (Pixels) vorgegeben. Die Bildanalyse versucht, in dem unstrukturieren Bild zusammengehörende Pixel - Muster zu finden, einzuordnen und zu erkennen ( Mustererkennung, pattern recognition). Durch eine solche automatische Zerlegung der Pixelmengen in Teil und Urbilder sollen Strukturen und Objekte (Dreiecke, Kreise, usw.) gefunden und identifiziert werden. Mit den gefundenen Objekten kann das Bild als eine Darstellung von Objekten betrachtet werden. Es ergeben sich andere Datenstrukturen, die dann gespeichert, transformiert und verarbeitet werden.
Bei der Bildanalyse werden Methoden der Computergrafik und der Bildverarbeitung verwendet. Das automatische Erkennen von unterschiedlichen, komplizierten Formen und Mustern stellt eine schwierige Aufgabe dar.
Die geometrischen Daten umfassen die Objektart, Objektposition im Bild, Objektgröße, Objektlage, Objektdarstellung.
Die topologischen Daten beschreiben die Zusammenhänge zwischen den Objekten eines Bildes (z.B. Wechselbeziehung von Teilobjekten, Nachbarschaften, Bildhierarchien, Attributindizierung, usw.). Ausgehend von einer Grundmenge von Standard - Komponenten werden Objekte höherer Ordnung zusammengesetzt.
Ein Bild mit 1024x1024 Pixel bei 24 Bit Farbtiefe ergibt einen Speicherbedarf von 3 MB. Kompressionsverfahren versuchen, diesen Speicherbedarf zu reduzieren. Es gibt verlustfrei Entropie - Encoder und verlustbehaftete Kompressionsverfahren. Für Kompressionsverfahren sind wesentlich:
- Schnelligkeit (wie lange dauert die Komprimierung?),
- Universalität (auf welche Daten anwendbar?, Verlustlose Komprimierung? ),
- Realisierbarkeit (einfacher Algorithmus?),
- Hardware - Voraussetzungen (Speicherbedarf während der Komprimierung? ).
Es gibt zahlreiche ( "kleinere" ) Grafikprogramme, die der Erstellung oder Bearbeitung von Bildern dienen, wie z.B. Bildeditor, Zeichnungseditoren, Malprogramme und Vektorgrafikprogramme. Es gibt zahlreiche ( "große" ) Grafik-Systeme, 3D-Programme, BREP, CIM ( Computer integrated Manufacturing ), CA-Technologien, CAD, "Industrie 4.0", rechnergestützte Produktion und Fertigung. Zu CIM gehören:
CAD ( rechnergestützte Konstruktion, Entwurf) CAP ( rechnergestützte Arbeitsplanung ) CNC ( Fertigung ) CAQ ( rechnergestützte Qualitätssicherung ) CAM ( rechnergestützte Fertigung ) PPS ( Produktionsplanung und -steuerung ) BDE ( Betriebsdatenerfassung ) ...
Eine Illustration entspricht einem beigegebene Bild, das den Text bildhaft erläutern kann. Eine Zeichnung Technische Zeichnungen ( früher von Hand gezeichnet ) verwenden oft gerade Linien und dienen der Anfertigung von Produkten ( Maschinenbau, Bauwesen, Architektur ). Siehe de.wikipedia Technisches Zeichnen
-
Zu den CA-Technologien ( CIM, CAD, ... ) gibt es
komplexe Daten-(Austausch-) Formate,
wie z.B.
DXF, DW, VDA-FS, IGES, STEP, VRML97-ISO/IEC 14772, STL, IFC. - Zu den weltweiten Vernetzungen der CA-Technologien gehören weltweit verteilte Cloud Computing (en.wikipedia), Cloud computing architecture (en.wikipedia), Distributed file system ( for cloud, (en.wikipedia) ), Cloud Storage (en.wikipedia), seagate.com Cloud-Architekturen ( cloud-storage-architecture, seagate.com ).
Zu Entwicklungen ( Code-Mutationen, Programme, Canvas, Evolution ) gehören vielfältige Variationen und geeignet Selektionen. Ausgewählte Neuerungen ( Innovationen ) werden zur modifizierenden Normalität. Mit Variation und Selektion können sich Code-Eigenschaften entwickeln, die "Menschen" von Vorteil sind. Bei "Geräteunabhängig" können physikalisch-technische Gesichtspunkte nachrangig zu den den Bedürfnis von pluralistischen Gesellschaften werden.
Es ist eine Software-Bibliothek zu schreiben/ergänzen, die ohne das direkte Programmieren auf der Pixel-Divice-Ebene auskommt. Anstelle der gerätespezifischen Bezeichner i1,j1, i2,j1, canvas.width, canvas.height, usw. werden "geräteunabhängige 2D-Welt-Systeme" x1,y1, x2,y2, usw. eingeführt. Hier ist ein Anfang mit App-Start
Zeichnung (Kunst), Bauzeichnung , Zeichnung , (Architektur)
Es gibt "digitalisierter Zierrat", Comic-Stil, Cartoon-Stil, Kalligraphie, universellen Metadaten-Schemas für Cliparts, Scheren- und Papierschnitte, Faden-um-Nägel, Seil-nägel-bilder , Emoticon , Open_Clip_Art_Library ( gemeinfrei ) Kunst, Auca, Linien, Line-Art, Berandungen, Logogramme, Emoticons
- Ästhetik: Zur Ästhetik gehören Wahrnehmungen, Empfindungen, sinnliches Anschauen und Begrifflichkeuten wie schön, geschmackvoll, ansprechend. Ästhetik ist die Lehre von den "harmonischen Gesetzmäßigkeiten" und inneren "Ressonanzräumen".
- Stilmittel Sprache: Ein rhetorisches Stilmittel wird auch als rhetorische Figur ( Stilfigur, Redewendung, Sprachanalyse, Werbesprache ) bezeichnet. Zu sprachlichen Gestaltphänomen gehören Oberflächen- und der Tiefenstruktur von Texten, die vielfältige Assoziationen bewirken können. Siehe z.B. Liste rhetorischer Stilmittel
- Kunst: Zu der bildenden Kunst gehören z.B. Bildhauer (z. B. Steinbildhauer oder Metallbildhauer) – Maler – Medailleur – Medienkünstler – Grafiker – Konzeptkünstler – Graffiti-Künstler Visuelle Kommunikation: Comiczeichner – Grafiker – Illustrator – Grafikdesigner – Mediengestalter Darstellende Kunst einschließlich Filmkunst: Dramaturg – Opernsänger – Regisseur – Schauspieler – Tänzer – Filmemacher – Visual Jockey – Artist – im weiteren Sinne auch Pornodarsteller Musik: Musiker – Sänger – Komponist – Dirigent – DJ Literatur: Schriftsteller – Romancier – Essayist – Lyriker Angewandte Kunst, einschließlich Design und Mode: Architekt – Fotograf – Kunstschmied – Graveur – Keramiker – Maskenbildner – Kostümbildner – Bühnen-/Szenenbildner – Designer – Modeschöpfer Kleinkunst: Zauberkünstler – Puppenspieler – Kabarettist
- Maler: Zu Malern ( nach Genre ) gehören bestimmte ( Hintergrund- ) Materialien für Bildträger. Es gibt Historienmaler, Glasmaler/innen, Töpfer und Vasenmaler/innen, Impressionisten.
- Verbildlichung von Technik: Technische Zeichnungen, CIM, "Industrie 4.0", rechnergestützte Produktion und Fertigung. Entwurf und Dokumentation von Produkten, Planung, Gestaltung, Design, Herstellungsprozesse und Komponentenketten von den Produkte.
Ein Wissen um die Bedienung von Grafik-Programmen ist für eine erfolgreiche Toolchen-Entwicklung, der Erstellung einer "self-made" Canvas-Bibliothek wohl nicht hinreichend, wenn Events bei Grafische Elementen und mauszentrierte Applikationsentwicklungen benötigt werden. "Plagiate sind out".
-
Falls erforderlich, können/sollen Grafik-Kenntnissen aufgefrischt werden.
Hierzu bitte die internen Weblinks zu dem notwendiges Grafik-Grundwissen und Canvas nachlesen,
z.B. in diesen Tutorials:
Grafik Quickstart , Einfuehrung Canvas Tutorial , Code, Lehrbeispiele, Fraktale und Kunst,
-
Weblink bei w3.org: interface CanvasRenderingContext2D,
Weblinks bei Wikipedia ( de/en ):
Scalable Vector Graphics,
Computergrafik,
Grafikdesign , Logos, Vektorkunst, CD-Motiven, Postern,
Graphische Kunst,
Comics,
Fraktale,
Lindenmayer-System,
Technische Zeichnung im Bauingenieurswesen und Maschinenbau,
CAD beim rechnerunterstützten Zeichnen und Konstruieren,
-
Weitere Hinweise:
proceduralgraphics L-Systeme (Beispiele),
Mediengestaltungen, Seiten-Design mit Canvas,
Statistik-Visualisierung, technischen Diagrammen, Balkendiagramme, Tortendiagramme,
charts library, Landkarten, Stadtplänen, Flugblätter, 3D-Schriftzüge,
elektronisches Dashboard (englisch für Armaturenbrett, Instrumententafel), Google-SketchUp, usw.
Seit den Anfängen der elektronischen Datenverarbeitung gibt es zahlreiche, kommerzielle, umfangreiche Grafik-Programme, siehe z.B. de.wikipedia Grafiksoftware.
-
Links zu OpenGL:
OpenGL-Einstieg (Tutorial)
de.wikipedia OpenGL bei de.wikipedia
opengl-spezification.pdf von khronos
opengl43-quick-reference-card.pdf von khronos
Tutorial , Extensive OpenGL programming tutorials and resources.
OpenGL developer FAQ, FAQ and troubleshooting guide
-
Links zu WebGL:
de.wikipedia WebGL bei de.wikipedia
WebGL-Spezifikation; von khronos
webgl-reference-card.pdf von khronos
introduction to webgl Opera-Tutorial:
Learning WebGL
webgltutorial von Peter-Strohm
-
SVG = Scalable Vector Graphics (Allgemeine Hinweise):
SVG ist eine XML basierende Sprache, die skalierbaren Grafiken bestehen aus ASCII-Code,
SVG unterstützt CSS und ECMAScript.
Ein kleines, freies, plattformunabhängiges Programm zur Erstellung von
Scalable Vector Graphics
ist
Inkscape ( Kofferwort aus engl. Tinte und Landschaft).
Im Internet gibt es zahlreiche (meist kleinere) Anwendungen mit/für Vektor-Grafik, wie z.B.
svg-edit.googlecode SVG-Editor
-
Links zu SVG::
mozilla.org SVG Elements bei de.wikipedia
w3.orgSVG 1.1 Scalable Vector Graphics, W3C Recommendation 16 August 2011
w3.orgGraphics/SVG w3.org mit zahlreichen Links
w3.org ( SVG-Historie ) Secret_Origin_of_SVG w3.org mit SVG-Historie
de.wikibooksSVG-Tutorial, einführend als HTML.
de.wikibooksSVG-Tutorial als SVG.pdf, 614 Seiten
SVG – Learning By Coding von Dr. Thomas Meinike mit Zahlreiche Beispielen
SVG-Tutorial .pdf 240 Seiten
SVG - Wikibooks Lehrbuch zu SVG mit Beispielen.
SVG Tutorial von Ralf Pohlmann.
SVG Tutorial Studienarbeit von Tjorven Lauchardt.
SVG-Animation von Dr. O. Hoffmann mit Beispielen und Tests.
SVG von Dr. Olaf Hoffmann mit PHP, Kurven, Kurveninterpolation, Transformationen, Animationen, Differentialgleichungen.
about-svg.de von Maik Boche, kommentierte Beispiele mit Quelltext, Kartographie.
SVG von Petra Kukofka
Wird in der Veranstaltung behandelt.
Neu: canvas.toDataURL() ctx.setTransform() ?ctx.getTransform() ?ctx.resetTransform() meint ctx.setTransform(1,0,0,1,0,0) var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var a = 0.866, c =-0.500, e = 0, b = 0.500, d = 0.866, f = 0; ctx.setTransform(a,b, c,d, e,f); ctx.fillRect(0, 0, 100, 100);
Gesichtspunkte für die zu entwickelnde App sind Einfachheit, Robustheit, prägnant Klarheit, Paxisnähe. Die eigenen App-Ideen ( mit Alleinstellungsmerkmal ) können z.B. hin gerichtet sein auf
- Mediengestaltungen, Seiten-Design mit Canvas
- Animationen, dynamische Gestaltung von Simulationen
- Computerspiele
- Elektronisches Dashboard (englisch für Armaturenbrett, Instrumententafel), SketchUp
- Statistik-Visualisierung, technischen Diagrammen, Balkendiagramme, Tortendiagramme
- Charts library, Landkarten, Stadtplänen
- App entwickeln für die Erstellung von de/en.wikpedia 3D-Grafik Assoziogramme , Organigrammen , Algebraic Geometry , virtuelles Schwarzes Brett , Flipchart , Präsentations-Apps , Management Cockpit , Dashboard, Flugblätter, usw.
- Wissenschaftliche Simulationen ( parameterabhängige Visualisierungen komplexer Zusammenhäng )
- Geo-Algebra, geometrische Formen
Beispiele für dieses App-Projekt sind z.B. 2 1/2 D Präsentationsgrafiken, Mediengestaltungen, Balkendiagramme, Tortendiagramme, Geo-Algebra, geometrische Formen ( de.wikipedia: Dreieck , Sierpinski-Dreieck , mathworld: Perfektes Rechteck , usw. ), 3D digitales Geländemodelle siehe de.wikipedia Polygonfläche und Schwerpunkt ( Gauß-Ellington ), usw.
HTML5 ermöglicht die eingebettete Verwendung von Canvas-Tags, die als Grafik-Flächen dienen. Eine "elektronische Zeichenfläche" wird engl. auch Canvas ( Leinwand, Gewebe ) genannt. Die Canvas-Unterstützung erfordert ECMAScript. Canvas bietet eine infache "nativ"-Schnittstelle.
Obwohl Canvas2DContext leichtgewichtig gegnüber WebGL, OpenGL, Silverlight ist,
so gibt es doch nützliche Funktionen und Properties, wie z.B.
ctx.translate(), ctx.translate(), ctx.scale(),
ctx.createLinearGradient(), ctx.createRadialGradient() und shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor
.
Es gibt:
Canvas2DContext hat u.a. Funktionen für 'arc','arcTo','beginPath','bezierCurveTo','clearRect','clip', 'closePath','drawImage','fill','fillRect','fillText','lineTo','moveTo', 'quadraticCurveTo','rect','restore','rotate','save','scale','setTransform', 'stroke','strokeRect','strokeText','transform','translate'
Properties, wie z.B. 'canvas','fillStyle','font','globalAlpha','globalCompositeOperation', 'lineCap','lineJoin','lineWidth','miterLimit', 'shadowOffsetX','shadowOffsetY', 'shadowBlur','shadowColor', 'strokeStyle','textAlign','textBaseline'
Einige Canvas-Weblinks:
whatwg the-canvas-element whatwg beginPath() en.wikipedia Canvas_element
de.wikipedia Canvas-HTML-Element, whatwg.org the-canvas-element 2012, simon Canva-Referenz-Karte, alles auf einen Blick w3schools Canvas-Referenz, alles auf einen Blick w3schools Canvas, Einführung html5canvastutorials HTML5 Canvas-Tutorial, opera html-5-canvas-the-basics , opera html-5-canvas-painting , mozilla Canvas tutorial , mozilla DOM/EventTarget.addEventListener , apple Safari HTML5 Canvas Guide
Die Canvas-Browser-Unterstützung zeigt en.wikipedia: Comparison_of_layout_engines_&HTML5_Canvas , Comparison of browser engines, Canvas functions , w3.org the canvas element
Was enthält der Canvas-Kontext ctx? Etwa ...
canvas:[object HTMLCanvasElement] fillStyle:#000000 font:10px sans-serif globalAlpha:1 globalCompositeOperation:source-over lineCap:butt lineJoin:miter lineWidth:1 miterLimit:10 shadowBlur:0 shadowColor:rgba(0, 0, 0, 0.0) shadowOffsetX:0 shadowOffsetY:0 strokeStyle:#000000 textAlign:start textBaseline:alphabetic
Was enthält das HTMLCanvasElement ctx.canvas? Etwa ...
ctx=accessKey: all:[object HTMLCollection] attributes:[object NamedNodeMap] baseURI: ...dat.htm childElementCount:0 childNodes:[object NodeList] children:[object HTMLCollection] classList: className: clientHeight:220 clientLeft:6 clientTop:6 clientWidth:320 contentEditable:inherit currentPage:0 currentStyle:[object CSSStyleDeclaration] dataset:[object DOMStringMap] dir: draggable:false dropzone: firstChild:[object Text] firstElementChild:null height:200 hidden:false id:POLYGON_FLAECHE innerHTML:Browser kann kein Canvas innerText:Browser kann kein Canvas isContentEditable:false itemId: itemProp: itemRef: itemScope:false itemType: itemValue:null lang: lastChild:[object Text] lastElementChild:null localName:canvas namespaceURI:http://www.w3.org/1999/xhtml nextElementSibling:[object HTMLScriptElement] nextSibling:[object Text] nodeName:CANVAS nodeType:1 nodeValue:null offsetHeight:232 offsetLeft:14 offsetParent:[object HTMLBodyElement] offsetTop:2535 offsetWidth:332 outerHTML:<canvas id="MYID" width="300" height="200" style="...">Browser braucht Canvas</canvas> outerText:Browser kann kein Canvas ownerDocument:[object HTMLDocument] pageCount:1 parentElement:[object HTMLElement] parentNode:[object HTMLElement] prefix:null previousElementSibling:[object HTMLParagraphElement] previousSibling:[object Text] properties:[object HTMLPropertiesCollection] scrollHeight:232 scrollLeft:0 scrollTop:0 scrollWidth:332 spellcheck:true style:[object CSSStyleDeclaration] tabIndex:-1 tagName:CANVAS textContent:Browser kann kein Canvas title: unselectable: width:300 onscroll:null onfocusin:null onfocusout:null onclick:null onmousedown:null onmouseup:null onmouseover:null onmouseenter:null onmousemove:null onmouseout:null onmouseleave:null onmousewheel:null onkeypress:null onkeydown:null onkeyup:null onload:null onunload:null onabort:null onerror:null onfocus:null onblur:null ondblclick:null oncontextmenu:null oninvalid:null onloadstart:null onprogress:null onsuspend:null onstalled:null onloadend:null ontimeout:null onemptied:null onplay:null onpause:null onloadedmetadata:null onloadeddata:null onwaiting:null onplaying:null onseeking:null onseeked:null ontimeupdate:null onended:null oncanplay:null oncanplaythrough:null onratechange:null ondurationchange:null onvolumechange:null oncuechange:null onfullscreenerror:null onfullscreenchange:null onpagechange:null ondragstart:null ondrag:null ondragenter:null ondragleave:null ondragover:null ondrop:null ondragend:null oncopy:null oncut:null onpaste:null ontextinput:null
Wie können zahlreiche Parameter im Canvas-Tag gespeichert werden? Die Speicherung von numerischen Werten erfolgt als String.
Beispiel:
Die Objekt-Properties von
var o = { id: "ID_CANVAS" mod: "isotrop", xmin:0, ymin:0, xmax:300, ymax:300, ... }
werden als Strings cnv.dataset.myParameters in "ID_CANVAS" hinterlegt.
function get_cnv(id) {
return document.getElemenById(id).getContext('2d');
}
function set_cnv_data(o) {
var i, k, keys = Object.keys(o),
cnv = get_cnv(o.id);
if (!o.imin) { cnv.dataset.imin = 0; }
if (!o.imax) { cnv.dataset.imax = cnv.width; }
if (!o.jmin) { cnv.dataset.jmin = cnv.height; }
if (!o.jmax) { cnv.dataset.jmax = 0; }
for (i = 0; i < keys.length; i += 1) {
k = keys[i]; cnv.dataset[k] = o[k];
}
}
// global:
var MY_CANVAS_NUM_KEYS = ["imin", "imax", "jmin", "jmax",
"xmin", "xmax", "ymin", "ymax",
"xTi", "xSi", "yTj", "ySj", "xMou", "yMou"];
function get_cnv_data(id) { var i, k, r = Object.create(null),
cnv = get_cnv(id), keys = Object.keys( cnv.dataset );
for (i = 0; i < MY_CANVAS_NUM_KEYS.length; i += 1) {
k = MY_CANVAS_NUM_KEYS[i];
r[k] = parseFloat(cnv.dataset[k]);
} return Object.create(r);
}
Zum schrittweisen Untersuchen des Programmflußes gehören zahlreiche Werte von Varialen, Status- und Systemgrößen. Ein valides HTML ist die wichtigste Voraussetzung für das funktionierende Debuggen von Scripten.
Die Console ist besonders einfach zu verwenden, indem Nachrichten als String angezeigt werden.
Die Console ermöglicht mehr.
Siehe spec.whatwg.org
Console
.
Anzeige der Console mit der Tastenkombination:
Chrome-Browser: CMD ALT J Opera-Browser: CTRL UP J bzw. CTRL UP I IE-Browser: CTRL UP J bzw. F12-Taste Safari-Browser: CMD ALT C
Beispiel für eine Console-Anzeige von Variablen:
var x = 77777,
arr = [ 0, 1, null, "XX" ],
obj = { "A": "a", b: 65, c:null };
console.log("x = ", x);
console.log("arr = ", arr);
console.log("obj = ", obj);
Consolen-Anzeige etwa so
x = 77777
arr = 0,1,,XX [object Array]: [0, 1, null, "XX"]
0: 0
1: 1
2: null
3: "XX"
length: "4"
obj = [object Object]: {A: "a", b: 65, c: null}
A: "a"
b: 65
c: null
__proto__: Object
Moderne Bildgebende Verfahren führen zu einer massenhafte Verbildlichung. Die Moderne ( lat. modernus, neu, neuzeitlich, gegenwärtig, heutig ) und Postmoderne bezeichnen Umbrüche in zahlreichen Lebensbereichen. Grafische Technologien ermöglichen vielschichtige Gestaltungsmöglichkeiten. Dennoch haben alle kommunikativen Fähigkeiten ( in den Deutungsmöglichkeiten und auffächernden Vernüpfungsmustern ) vielfältige Begrenzungen. Johann Wolfgang Goethe sagt es so:
Johann Wolfgang Goethe (1749-1832 ) Von hier und heute geht eine neue Epoche der Weltgeschichte aus, und ihr könnt sagen, ihr seid dabei gewesen.
Zwischen Vergangenheit und Zukunft ist im gewissen Sinn eine aktuelle Gegenwart. Dieser "gegenwärtige Augenblick wandert" hin zur Zukunft. Die Bewusstheit vom derzeitigen Dasein erscheint ( in zahlreichen Wiederholungserfahrungen ) als individuelle Realität. Messinstrumente für "die Zeit" verwenden physikalische Effekten ( z.B. atomare Sub-Niveau-Übergänge ), um mit Hilfe von ( "fixen" ) periodischen Vorgängen das zu messen, wofür sie konstruiert wurden.
Immanuel Kant sagt es so:
Könnte man die Zeit anhalten, für wie lange "stünde" dann die Zeit?
Woher kommen "brandneue" Ideen für eine praxistaugliche, robuste, brauchbare Selfmade Design-App? Wie finde ich eine völlig neue, noch nicht realisierte Lösung, die den Weltmarkt "aufmischt"? Wie geht das mit Ideenfindungs-Methoden und regionalen/weltweiten Innovationen?
Ideenfindungs-Methoden eignen sich primär für Probleme, bei denen der Lösungsweg noch unbekannt ist (sogenannte "schlechtstrukturierte Probleme"). Für (sogenannte "wohlstrukturierte Probleme" ) sind Lösungsansätze und Lösungswege bekannt. Siehe Kreativitätstechniken .
Woher kommen "brandneue" Ideen für eine
praxistaugliche, robuste, brauchbare Selfmade
Design-App? Wie kommt man zu einer perfekten Idee?
Wie macht man eine weltweite Innovation?
Ludwig Wittgenstein ( 1889 - 1951, Beiträge zur Philosophie der Logik, der Sprache und des Bewusstseins) Die Arbeit an der Philosophie ist - wie vielfach die Arbeit in der Architektur - eigentlich mehr die Arbeit an einem selbst. An der eigenen Auffassung. Daran, wie man die Dinge sieht ( und was man von ihnen verlangt ).
Das Neue ist verborgen und kann nicht "von der Stange weg" gekauft werden. Der Ideenfindungsprozeß hängt mit dem menschlichen Bewusstsein zusammen und ist wie ein unbekannter Weg durch pfadloses Neuland. Rainer Maria Rilke spricht von "Grenzbildern" und einem "Weltinnenraum" als Ort der "Daseinssphäre". Der Ideenfindungsprozeß hängt mit dem menschlichen Bewusstsein zusammen. Es gibt z.B. Inspiration, Spürsinn, Einfälle, Gespür, Instinkt, gefühltes Wissen, Eingebung, Erkenntnis, Funke, Riecher, Bauchgefühl und sog. "Gedankenblitze", "Geistesblitze", "innere Stimme", usw.
Rainer Maria Rilke ( 1875-1926, grob zitiert:) Das Außen schwindet, indem es ins Innen aufgehoben und verwandelt wird. Was der Vernichtung verfällt, ist nicht das Außen, sondern die Grenze zwischen Innen und Außen Der "Weltinnenraum" ist weder ein bestimmter, noch ein statischer Ort, sondern er ist ein Raum der Bewegung, der durch Innen und Außen "reicht". Der Weltinnenraum ist der bewegliche Raum der Allbezogenheit, wo sich der Vogelflug "durch uns hindurch" und das Wachstum des Baumes "in mir" ergeben.
Eine interpolierende Kurve geht durch die vorgegebenen Punkten. Eine approximierende Kurve geht durch/und/oder "angenähert" zu den vorgegebenen Punkten (polynomiale Ausgleichskurven, 2D-parametrische Ausgleichskurven ( curve fit ) .. ).
Wie lauten die x(t)-, y(t) - Formeln (Paramterdarstellung) der Geraden, wenn die beiden Geraden-Punkte P1(x1,y1) und P2(x2,y2) gegeben sind?
// Gerade: x(t) = (1-t)·x1 + t·x2 // Gegebene Punkte y(t) = (1-t)·y1 + t·y2 // P1(x1,y1) und P2(x2,y2)
Für <= t < 1; 0 <= x < 1; ergeben sich Geraden-Punkte P(x,y) die zwischen P1(x1,y1) und P2(x2,y2) liegen.
Für eine Ellipse:
// Ellipse: x(t) = x0 + a·cos(2·π·t) // Ellipsen-Mittelpunkt (x0, y0) y(t) = y0 + b·sin(2·π·t) // Ellipsen-Halbachsen ( a, b )
Für 0.00 <= t < 1.00 ergeben sich Ellipsen-Punkte P(x,y) auf der Ellipse-Linie.
Für 0.50 <= t < 1.00 ergeben sich Ellipsen-Punkte P(x,y) auf der "unteren" Ellipse^n-Linie.
Mit k = 0.,1.,2.,3 ergeben sich für 0.25·k <= t < 0.25·(k+1) Ellipsen-Punkte P(x,y) auf der Ellipse im "k-ten Quadranten".
Wie können zum Zeichnen von mathematischen Funktionen y(x) die ECMAScript-Funktionen per Textarea-Text dynamisch erzeugt werden? Siehe z.B. im Quelltext dieser Seite die Funktion parse_tilde_key_val_strings_in_GLOB_VAR(s). Anstelle von einfachen Funktionen y(x) sind Ortskurven x(t),y(t) universeller, denn wenn x := t gesetzt wird, ergibt sich y(t) = y(x).
test_anzeige()
Darstellung von mathematischen Funktionen:
Paramterdarstellung:
x(t) = xFunc(t);
y(t) = yFunc(t);
konkret:
xFunc = 0.9 * Math.cos(3*t);
yFunc = 1.2 * Math.cos(2*t);
mit den Paramtergrenzen
t_min = 0;
t_man = 300; und der
Schrittweite:
dt = Math.PI/2 + 0.1;
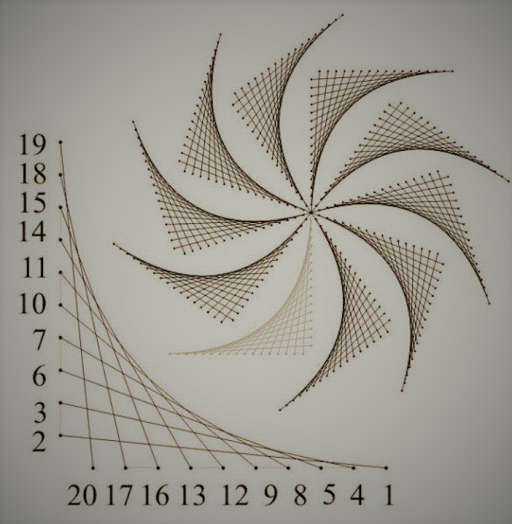
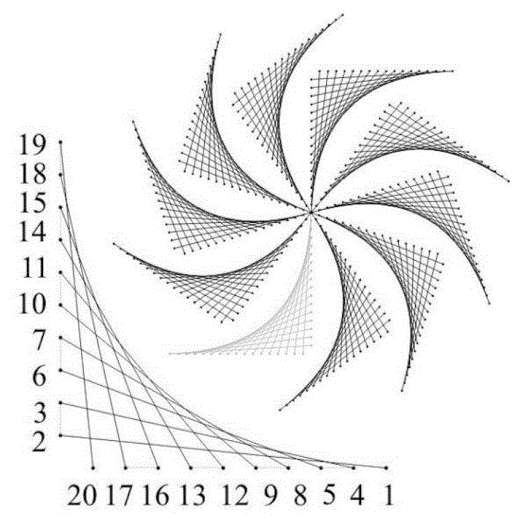
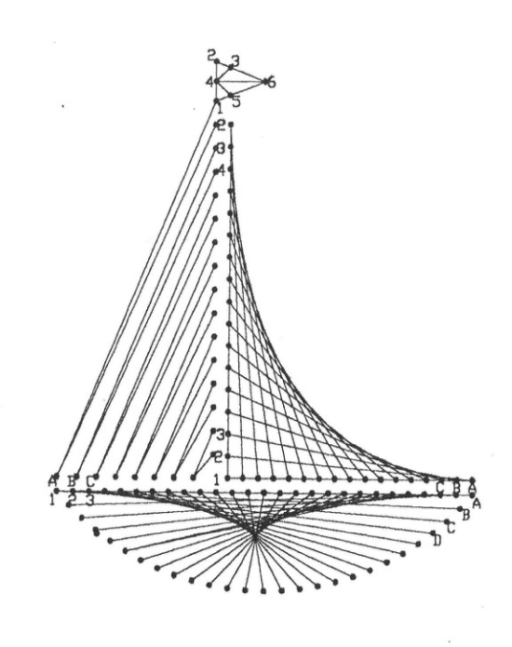
Linien-Beispiele:
In der Grafik sind Punkte, Linien und deren Topologien fundamental. Category Lines .
















Grundkenntnisse der Computergrafik ( Informatik ) und dem Canvas-Device-Kontext dienen z.B. der grafische Web-Präsentation von (Statistik-) Daten, dem Rendern von mathemaischen Funktionen, Canvas2d-Web-Grafik mit DC und mehr.
// Prinzip geg.: xMax, xMin, yMax, yMin, CTX, w, h;
var w = CTX.canvas.width, h = CTX.canvas.height;
dx = xMax - xMin;
dy = yMax - yMin;
für alle Punkte (x,y) berechne (i,j) {
i = (x - o.xMin)·w/dx;
j = (y - o.yMin)·h/dy;
// x = xmin + i·dx/w; falls i,j von Maus, ges. Weltpunkt x,y
// y = ymin + j·dy/h;
}
Zu den 2D-Weltkoordinaten (x,y) gehören die Bereiche xMin <= x <= xMax und yMin <= y <= yMax Reine grafische Transformationen ( Matrizen ) scheiden aus, weil in der 2D-Welt i.a. Berechnungen, wie z.B. tatsächliche Polygon-Fläche, erforderlich sind.
Welt-Viewport-Abbildung, isotrop / anisotrop, (x,y) --> (i,j)
Achtung! Anstelle des yMax-Wertes ist yMin zu verwenden und Anstelle des yMiny-Wertes ist yMax zu verwenden.
Welt-Ebene
y-Achse
|
yMax | . . . . . . . . . . . . . . . . .
| .
| .
| yMin <= y <= yMax .
| .
| xMin <= x <= xMax .
| .
| .
yMin |----------------------------------|--- x-Achse
xMin xMax
Beispiel: Zu y = sin(x) gehört
*xMin_yMin_xMax_yMax: -10 10 -2 2 anisotop
Eine Welt-Viewport-Abbildung macht aus (x, y) ein (i, j). Zu einer Welt gehört "isotrop" bzw. "anisotrop".
*iMin_jMin_iMax_jMax: 0 0 600 400
Zu den 2D-Gerätekoordinaten (i, j) gehören die Bereiche iMin <= i <= iMax und jMin <= j <= jMax
Geräte-Ebene ( Canvas)
iMin=0 iMax = cxt.canvas.width;
jMin=0 |-------------------------|------- i-Achse
| jMin <= j <= jMax .
| .
| iMin <= i <= iMax .
| .
jMax | . . . . . . . . . . .. . jMax = cxt.canvas.height;
|
|
j-Achse
Welt-Viewport-Abbildung, isotrop / anisotrop, (x,y) --> (i,j)
Achtung! Sind y-Richtung und j-Richtung entgegengesetzt, so ist
anstelle des yMax-Wertes yMin zu verwenden und
anstelle des yMin-Wertes ist yMax zu verwenden.
// Prinzip geg.: xMax, xMin, yMax, yMin, CTX, w, h;
var w = CTX.canvas.width, h = CTX.canvas.height;
dx = xMax - xMin;
dy = yMax - yMin;
für alle Punkte (x,y) berechne (i,j) {
i = (x - o.xMin)·w/dx;
j = (y - o.yMin)·h/dy;
// x = xmin + i·dx/w; falls i,j von Maus, ges. Weltpunkt x,y
// y = ymin + j·dy/h;
}
Welche Mathematik verbirgt sich in den grundlegenden 2D-Transformation? Transform-Matrix ( Hinweis: Alles ohne Gewähr! )
⎡ d -c c·f - d·e ⎤ ⎡ a c e ⎤ ⎡ 1 0 0 ⎤ ⎢ -b a b·e - a·f ⎥ ⎢ b d f ⎥ - ⎢ 0 1 0 ⎥ · (a·d-b·c)⎣ 0 0 a·d - b·c ⎦ ⎣ 0 0 1 ⎦ ⎣ 0 0 1 ⎦⎡ i ⎤ ⎡ a c e ⎤ ⎡ x ⎤ ⎢ j ⎥ = ⎢ b d f ⎥ · ⎢ y ⎥⎣ 1 ⎦ ⎣ 0 0 1 ⎦ ⎣ 1 ⎦⎡ x ⎤ -1 ⎡ d -c c·f-d·e ⎤ ⎡ i ⎤ ⎢ y ⎥ = (a·d-b·c) ⎢ -b a b·e-a·f ⎥ · ⎢ j ⎥⎣ 1 ⎦ ⎣ 0 0 a·d-b·c ⎦ ⎣ 1 ⎦Initialisierung: Koeffizenten a = 1, d = 1 sonst 0
i = x ·(imax-imin)/(xmax-xmin) + (imin·xmax-imax·xmin)/(xmax-xmin)
j = y ·(jmax-jmin)/(ymax-ymin) + (jmin·ymax-jmax·ymin)/(ymax-ymin)
imin = 0; jmin = h;
imax = w; jmax = 0;
i = x · imax/(xmax-xmin) - imax·xmin/(xmax-xmin)
j = -y · jmin/(ymax-ymin) + jmin·ymax/(ymax-ymin)
Zu diesem Projekt gehören Teile von Mathematik, wie Die Ermittlung und Darstellen von parametrisierten Kurven, Ortskurven, grafische Darstellungen sind Bestandteil der Mathematik.
In diesem Zusammenhang stehen auch Gebiete, wie z.B. Regressionsanalyse ( allgemein ), Ausgleichungsrechnung , Einfache_lineare_Regression , Lineare Regression , Methode der kleinsten Fehler-Quadrate , Curve fitting, Statistik und Regressionsanalyse ( grafische Darstellung der Regressionsanalyse, Statistik ) und Data-Driven Documents ( D3 ).
Siehe Non-Uniform-Rational-B-Spline ( wikipedia ) NURBS ( nicht-uniforme rationale B-Splines ) Einführung zu Splines .
Trigonometrische Funktionen stehen im engen Zusammenhang mit dem Einheitskreis und sind neben NURBS ( nicht-uniforme rationale B-Splines ) für Kurven, Flächen im Computergrafik-Bereich, CGI, CAD und zur Modellierung beliebiger geometrischer Formen geeignet.
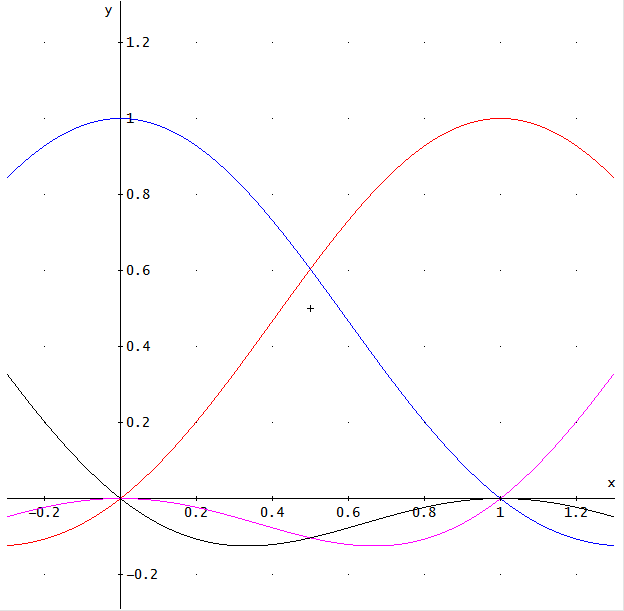
Wegen der günstigeren Kontinuumbedingungen werden die Polynom-Gewichtsfunktionen durch trigonometrische Gewichtsfunktionen ersetzt siehe Einführung zu Splines . Zur einfachen Einführung gebe es zunächst lediglich eine Folge von 4 Punkte ( P0, P1 --- P2, P3 ). Bei mehr 4 Punkten werden die Indizes der 4 Punkte jeweils um 1 erhöht. Gezeichnet wird der Bereich zwischen P0 --- P1, indem t = 0 ... 1 durchläuft. P(t) = g0(t)·P0 + g1(t)·P1 + g2(t)·P2 + g3(t)·P3, wobei S0, S1 "Tangenten-Steigungen" entsprechen. Als Gewichte für die Interpolation ( Bild ) werden gewählt:
Interpolation ( siehe Bild ) co = cos(π·t/2); si = sin(π·t/2); g0(t) = co·(co - 1)/2 rosa g1(t) = si·(si + 1)/2 rot g2(t) = co·(co + 1)/2 blau g3(t) = si·(si - 1)/2 schwarz Folgen von je 4 Punkten: P0, P1 --- P2, P3 Zeichenbereich lediglich: P1 --- P2 für t = 0...1 P(t) = g3(t)·P0 + g2(t)·P1 + g1(t)·P2 + g0(t)·P3 Gegeben seien a) die Punkte P1, P2, ..., Pn a) der Vorgänger-Punkt P0 = P[0] und b) der Nachfolge-Punkt Pn+1 = P[n+1] , dann d) Berechne jeweils für t = 0...1 step=(ca. 1/25) co = cos(π·t/2); si = sin(π·t/2); P(t, P0,P1...P2,P3 ) = (co*(co*(P1+P3)+P1-P3) + si*(si*(P0+P2)+P2-P0))/2 ... Allg. mit i = 1 ... n step 1 P(t, P[i]...P[i+1] ) = 0.5*( co*(co*(P[i ]+P[i+2])+P[i ]-P[i+2] ) + si*(si*(P[i-1]+P[i+1])+P[i+1]-P[i-1] ) ); Für P(t, P[i-1], P[i]..t..P[i+1], P[i+2] ): berechne für t = 0...1 step=(ca. 1/25) mit co = cos(π·t/2); si = sin(π·t/2); die Path-Punkte x(t) = 0.5*(co*(co*(x[i]+x[i+2])+x[i]-x[i+2]) + si*(si*(x[i-1]+x[i+1])+x[i+1]-x[i-1])); y(t) = 0.5*(co*(co*(y[i]+y[i+2])+y[i]-y[i+2]) + si*(si*(y[i-1]+y[i+1])+y[i+1]-y[i-1]));

Die nachfolgenden Code-Schnipsel können Hinweise auf die Verwendung von Fotos "image/png" und Canvas bieten. Achtung! Die nachfolgenden Code-Schnipsel sind nicht getestet.
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Pixel_manipulation_with_canvas https://en.wikipedia.org/wiki/Comparison_of_browser_engines_(HTML_support)#Canvas_functions
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png");
img.crossOrigin = "anonymous";
return image;
}
Siehe z.B. w3.org
the canvas element
,
en.wikipedia
Comparison of browser engines, Canvas functions
.
Canvas kann Pixelbilder (drawing images) verwenden, ändern. Nach w3.org gibt es die folgenden Funktionen:
drawImage(/*HTML_img_ele*/ image, dx, dy, optional dw, dh);
drawImage(/*HTML_img_ele*/ image, sx, sy, sw, sh, dx, dy, dw, dh);
drawImage(/*HTML_canvas_ele*/ image, dx, dy, optional dw, dh);
drawImage(/*HTML_canvas_ele*/ image, sx, sy, sw, sh, dx, dy, dw, dh);
drawImage(/*HTML_video_ele*/ image, dx, dy, optional dw, dh);
drawImage(/*HTML_video_ele*/ image, sx, sy, sw, sh, dx, dy, dw, dh);
// pixel manipulation
ImageData = createImageData(sw, sh);
ImageData = createImageData(imagedata);
ImageData = getImageData(sx, sy, sw, sh);
putImageData(imagedata, dx, dy, optional
dirtyX, dirtyY,
dirtyWidth, dirtyHeight);
CanvasPixelArray
CanvasGradient { opaque object addColorStop(offset, g color);
CanvasPattern { opaque object };
TextMetrics {readonly attribute width;};