Beim "Leben als Spiel" ist jeder ein teilnehmender Mitspieler und Zuschauer. Solange es Menschen gibt, gibt es das das "spielende Miteinander" und ein selbsterprobende "Erspielen" wie bei Kindern.
Es gibt den Spielbeginn, die Eröffnung, ein Mittelspiel und das Ende des Mitspielens. Es gibt höhere Figuren, die mehr Autorität ausstrahlen und doch innerhalb des Eigen und der eigenen Mannschaft gebunden/gefangen sein können. Das Zentrum des Spielraumes kann auch von niederen Akteueren dominiert werden, wie z.B. von "Bauern-Figuren" mit begrenzten Aktionsradien.
Auch heute kann in einem mythologisch angehauchten Bild das strukturell-abstrakt vereinfachende Miteinander als "Spiel des Lebens" betrachtet werden.
Alle Figuren sind in unterschiedlicher Stärke voneinander abhängig. Doch es sind abstrakte Regeln, nach denen die Figuren handeln können. Diese abstrakte Regeln sind den figurativen Akteueren bedingt verborgen, sie erfahren sich eher im eigenen Handeln oder "des anderen Tun". Durch diese abstrakten Regeln nimmt das "Spiel des Lebens" Gestalt an. Das Spiel wird nach mehr oder minder unbewußten Regeln gespielt.
Das vollständige Regelwerk ist nicht das Spiel selbst. Das vollständige Regelwerk beschreibt eine Spiel-Oberfläche ( "Design-Oberfläche" ) und mögliche Handlungsweisen der Akteure. Der letzte Sinn aller Handlungen verbirgt sich in bedingt bewußten Regeln, aus denen die Eigen-Interpretationen und Regelerfahrungen kommen. "Live an sich" gestaltet sich im Eigen-Erleben.
Was hat ein mythologisch angehauchten Bild mit der zu entwickelnden Entwicklungsumgebung zu tun, die ( halbautomatisch ) robuste, funktionstüchtige Web-Game-Apps generieren soll? Wodurch entwickelt und gestaltet sich das Spiel?
Randbemerkung: Eines der bekanntesten Gleichnisse der antiken Philosophie ( Platon ca. 300 v. Chr. ), spricht von der "Gefangenschaft im Raum des gefesselten Eigen", das keine Einsicht in den Bereich außerhalb der Höhle erlaubt. Siehe z.B. Höhlengleichnis , Plato's Allegory of the cave ( Jan Saenredam - British Museum )
Komponenten und Wechselwirkungen bei einem Spiel:
- Es gibt Teilnehmer.
- Es gibt Spiel-Erfahrungen.
- Es gibt Regeln.
- Es gibt Spielverläufe.
- Es gibt Gewinner/Verlierer.
- Es gibt Veränderungen bei den Teilnehmern.
- Es gibt eigene Spiel-Erfahrungen ( einzeln, gesamt ).
- Es gibt autoritäre Figuren, Regeln-Modifikationen.
- Es gibt Erfolgsaussichten und Bewertungsgewichte.
- Es gibt andere Spiel-Räume.
Bei kleinen Leistungen können i.a. Sensoren und Aktoren werden miniaturisiert werden, siehe z.B. Sensoren-Übersicht ( für "raspberry-pi" ), Microcontroller für die Schule ( YouTube, Calliope mini & BBC Micro Bit )
w3.org Generic Sensor API ( W3C Candidate Recommendation, 20 March 2018 ), Progress Events ( W3C ), DOM-Events ( aktuelles, w3.org ), Events
Es gibt einfache/komplexe Spiele mit geringer/umfangreichen Hardware-Anforderungen. Es gibt Komponenten und zahlreiche Wechselwirkungen zwischen den Komponenten und den Spielern.
- Benutzereingaben und Benutzerinteraktion, wie z.B. Maussperre, Bedienung per Tastatur, Keyboard Capture, Joystick API und Orientierungssperre.
- Beeinflussbare Ausgabekanäle für Grafik- und Audio-Rendering, z.B. Semantik für CSS-Animationen, CSS-Erweiterungen, Surround-Sound-Unterstützung und WebGL.
- Welche Medien-Unterstützung ( Musik, 3D-Grafik, Spielekonsolen, usw.) sind angesagt?
- Zielgeräte-Funktionen: Hardware-Feature-Erkennung, Zugriff auf Bildschirm, Pixeldichte
- Es gibt Mouse, Joystick, Keyboard, usw. Es gibt geometrische Formen.
- Genaue Zeitmessung innerhalb der Spiele ggf. mit Hochleistungs-Timer
Wie können Spiele getestet werden? Siehe z.B. https://github.com/w3c/web-platform-tests/
Die Spieltheorie hat Anwendungen/Überschneidungen mit IT-Lehr- und Lern-Programmen, Computer-Annimationen, wissenschaftlichen Simulationen. Das Web "an sich" wird als Ganzes zu einem weltweiten und undurchschaubaren Gesellschaftsspiel.
Die nichtkooperative Spieltheorie verwendet keine Aktionen/Strategien, um vorteilhafte Zustände anzustreben, siehe z.B. nichtkooperativen Spieltheorie ( allgemein ). Die kooperative Spieltheorie verwendet Aktionen/Strategien/Lösungskonzepte, um vorteilhafte Zustände anzustreben, siehe z.B. Kooperative Spieltheorie ( allgemein ). Die Spielwissenschaft für Computerspiele wird auch Ludologie ( lat. ludus=Spiel ) genannt.
Realitätsnahe räumliche Darstellungen und Simulationen verwenden z.B. 3D-Abbildungen und benötigen eine mathematisch/physikalische Basis und technologische Voraussetzungen. Es gibt aufwendige Anwendungen in Form von IT-Lehr- und Lern-Programmen, Computer-Annimationen und wissenschaftlichen Simulationen, die komplexe Sachverhalte "begreifbarer" machen möchten.
Einige einfache Wikipedia-Weblinks für Spiele: Tic-Tac-Toe , http://mathworld.wolfram.com/topics/MiscellaneousBoardGames.html
Ein einfaches Zweipersonen-Strategiespiel aus 12.Jh.v.Chr. ist Tic-Tac-Toe ( auch Drei gewinnt, auch Kreis und Kreuz, Dodelschach ). Siehe z.B. Tic-Tac-Toe , How to Win at Tic-Tac-Toe , Minimax-Algorithmus ( Bewertungsbaum ), Alpha-Beta-Suche ( Bewertungsbaum ), Nash-Gleichgewicht , und weitere, wie Kalaha , Bao (Mancala-Spiel), Hex ( auch genannt: Polygon, John oder Nash ), Käsekästchen mit NP-Schwierigkeit siehe z.B. DotsandBoxes ( mathworld.wolfram ), Teeko , Vier_gewinnt , Fünf_in_eine_Reihe , Sogo , Qubic .
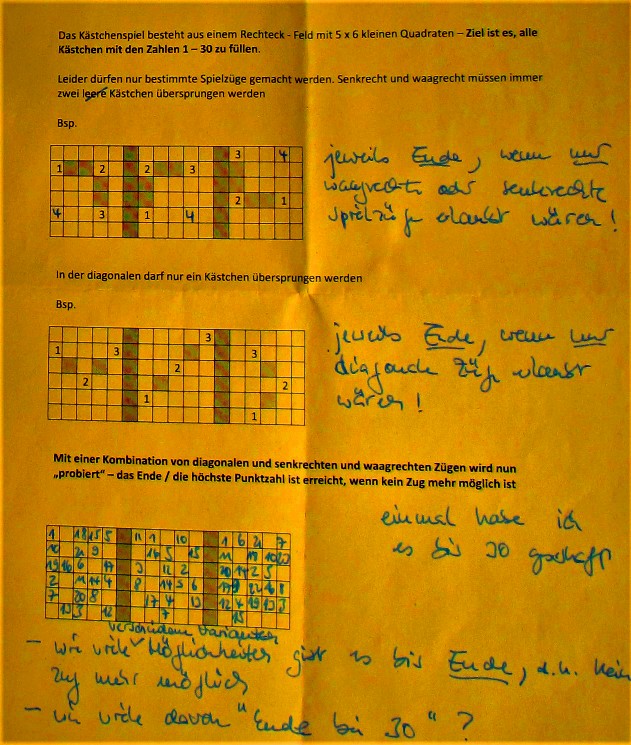
Die folgenden Anregungen gehen auf Hinweise von Dagmar zurück. Hier wird eine Umsetzung von Papier auf PC/Smartphon gemacht. Natürlich erlauben moderne Medien vielfältige Möglichkeiten der Spielgestaltung.
Das Spiel nennen wir "(Da)gmars (Za)hlen-(Ka)stchenspiel", kürzer: DAZAKA .
Für einen vertieften Umgang mit Ordinalzahlen gibt es überlieferte "Kästchen-Papier-Spiele". Kinder tragen auf Kästchen-Papier die Zahlen 1, 2, 3, ...30 ein. Zum Eintragen der Zahlen gibt es vorgeschriebene Regeln. In einer "Kindergruppe" gibt es bei der Teilnahme am "Mathe-Spiel-Wettbewerb" viel Lob/wenig Tadel.
Das Web kann als Plattform für interaktive Spiele dienen( "Web as a Games Development Platform" ). Sicher ist es eine interessante, anspruchsvolle Aufgabe, eine "Generator-Web-Game-App" zu entwickeln, mit der dann "Web-Game-Apps am laufenden Band" erstellt werden können.
Bekanntlich gehen Innovationen über das Bisherige ("Erstarrte") hinaus. Zu Innovationen gehört ein Neuigkeitsgrad. Wie kann das "pfadlose Neuland" gefunden, betreten, betrachtet werden? Wie soll das gehen? Wie entwickelt man eine solche Generator-App, die Web-Game-Apps generieren kann?
- Wer hat die meisten Zahlen eingetragen?
- Wieviele Fehler werden korrigiert?
- Welche Zeit wird benötigt?

So sieht eine Lösung 6x5-Test-Kästchen-Spielfeld aus:
Zur Agenta gehören HTML5, CSS3 and ECMAScript. Entwickelt wird für PC/Smartphon Spiele. Wegen der begrezten Projektdauer wird verzichtet auf Supersets, Canvas bzw. SVG-Game-Bibliotheken, proprietäre Rich Web APIs, Blade, Caveats, Emscripten, JSIL, Google Web Toolkit, Script#, Dart, CoffeeScript, TypeScript, window.requestAnimationFrame, usw. Es werden keine Fremdbibliotheken benötigt.
Wie wird ein Kästchen-Spiel entwickelt?
Wie kann Kästchen-Papier im Web abgebildet werden? Kästchen gehören zu den einfachen Formen, die mit einer HTML5-Tabelle gebildet werden können.
Beispiel:
Zu einer HTML-table gehören 5*6 = 30 Elemente:
6 Zeilen ( y = 0, 1, 2, 3, 4, 5 ) und
5 Spalten ( x = 0, 1, 2, 3, 4 ).
Beispiel: für eine optimale
Reihenfolge von
Klick-Positionen:
____________________
| |
| 25 13 3 24 12 |
| |
| 7 20 29 8 19 |
| |
| 2 23 11 16 4 |
| |
| 26 14 6 21 28 |
| |
| 10 17 30 9 18 |
| |
| 1 22 27 15 5 |
|____________________|
- Welches neue Spiel soll es werden?
- Woher kommen die Spielregeln?
- Welche Realisierungen zur Spieletheorien sind machbar?
- Welche Spielfelder sind inaktiv ( Rahmenbedingungen )?
- Welche Spielzüge sind bei aktuellem Stand möglich?
Beispiel:
Ist (last_x, last_y) die letzte gültige Klickposition, so ergibt
check_rules(last_x, last_y, to_x, to_y) den Wert true zurück,
wenn (to_x, to_y) eine zulässige neue Position ist.
function check_rules(last_x, last_y, to_x, to_y) {
if (last_x === to_x && last_y === to_y - 3) { return true; }
if (last_x === to_x && last_y === to_y + 3) { return true; }
if (last_x === to_x - 3 && last_y === to_y) { return true; }
if (last_x === to_x + 3 && last_y === to_y) { return true; }
if (last_x === to_x - 2 && last_y === to_y - 2) { return true; }
if (last_x === to_x - 2 && last_y === to_y + 2) { return true; }
if (last_x === to_x + 2 && last_y === to_y - 2) { return true; }
if (last_x === to_x + 2 && last_y === to_y + 2) { return true; }
return false;
}
Wie können HTML-Quelltext-Fragmente einfach in ECMAScript-Objekte gewandelt werden?
<script> // ACHTUNG! fehlerhafter Code!
var menu_html_str = '<div style="display:inline-block;width:99%;background-image:url(..\/kern\/favicon.gif);opacity:0.5;">'
+ '<br \/><br \/><img width="100%" src="..\/kern\/favicon.gif" alt="Mein-Logo" \/>'
+ '<br \/><br \/><br \/><br \/><br \/><br \/>'
+ '<a class="pfeil" target="_self" href="..\/kern\/willkommen.htm"> Willkommen <\/a>'
+ '<br \/><a class="pfeil" target="_self" href="..\/kern\/impressum.htm"> Impressum <\/a>'
+ '<br \/><a class="pfeil" target="_self" href="..\/kern\/copyright.htm"> Copyright <\/a>'
+ '<br \/><a class="pfeil" target="_self" href="..\/kern\/danksagung.htm"> Danksagung <\/a>'
+ '<\/div>';
//===============================================================================
var nav = (function (win) { "use strict"; var doc = win.document,
dst = "intern",
bin = ["01100001011100100110010101110110"],
pwtxt = "Passwort für den internen Bereich";
function menu_erstellen_in(dst_str, htmlStr) { "use strict"; var ziel, par,
frag = doc.createDocumentFragment(),
temp = doc.createElement('div');
temp.innerHTML = htmlStr;
while (temp.firstChild) { frag.appendChild(temp.firstChild); }// return frag;
ziel = doc.querySelectorAll(dst_str); if (ziel.length >= 1) { ziel = ziel[0]; }
ziel.insertBefore(frag, ziel.childNodes[0]); //oder: ziel.appendChild( frag );
}
function menu(a, b) {
var c = [], i, p, q;
a = a || dst + "\/index.htm";
b = b || bin;
if (a && b) {
p = win.prompt(pwtxt, "").replace(/\s/g, '');
for (i = p.length - 1; i >= 0; i -= 1) {
q = p.charCodeAt(i).toString(2);
c.push(('00000000' + q).slice(-8));
} c = c.join("");
}
for (i = 0; i < b.length; i += 1) {
if (b[i] === c) { try { win.location.href = a; } catch (e) { } return false; }
} win.alert('Falsches Passwort!'); return false;
}
return {
menu: menu,
menu_erstellen_in: menu_erstellen_in
};
} (window));
window.addEventListener("load", function () {
nav.menu_erstellen_in('div.menu_bereich', menu_html_str); }, true);
</script>
Aufbau für click-Handler mit init-Parametern:
function create_click_handler(x, y) {
return function (event) {
// verwende closure,
// innere und globale Daten
};
}
function my_init_func(event) {
// verwende innere und globale Daten und
// ele.addEventListener("click", create_click_handler(x, y), false);
}
2 Experimente als Einstieg: Experimente ( verwendet table, tr, td ),
auf-4-2018-start.htm
( verwendet nur div's ).
Für CSS-Klassen können optische DOM-class="..."-Modifikationen gemacht werden.
Beispiele:
if (td.classList.contains("valid")) { td.classList.remove("valid"); }
if (td.classList.contains("possible")) { td.classList.remove("possible"); }
if (td.classList.contains("last")) { td.classList.remove("last"); }
if (help) { td.classList.add("possible"); }
Im ersten Entwurf sind vermischt:
die Formular-Daten
die Daten zu den Einzelfeldern und die Ergebnisdaten.
Wie können die Client-Server-Daten und die Formular-Daten
und pseudo-globale Spiel-Daten entkoppelt werden?
Verwende pseudo-globales Objekt "global" g = { }
Verwende pseudo-globales Objekt "formwerte" fw = { }
etwa var g = { h:0, w:0, help: true, counter: 0, rule: 0, x: [], y: [], z: [] };
mit z[i] = td[i].innerHTML.trim();
var g = { h:0, w:0, help: true, counter: 0, rule: 0,
x: [], // x-Positionen in Klickfolge
y: [], // y-Positionen in Klickfolge
z: [] // Ziffern 1,2,3,... in Klickfolge z[i] = td[i].innerHTML.trim()
};
Wandle alle benötigten Werte aus Formular in fw-Objekt und verwende stets das fw-Objekt:
function get_alle_form_werte() {
fw.rule = $("rules").selectedIndex || 0;
fw.help = $("show_hints").checked;
fw.h = $("rows").value; if (fw.h > $("rows").max) { fw.h = 6; }
fw.w = $("cols").value; if (fw.w > $("cols").max) { fw.w = 5; }
return fw;
}
Es gibt zum Kästchen-Papier-Spiel kybernetische Verallgemeinerung und innovative Ideen. Was fällt ein?
- Viele unterschiedliche Rahmenbedingungen und Online-Spielregeln sind möglich.
- Bsp. Spielregeln bei 2 Partnern, die abwechselnd eine nächstes, erlaubtes, benachbartes Feld klicken.
- Viele unterschiedliche Wettbewerbe für online/offline sind möglich.
- Ausdrucke für Zeitungen und dem Ausfüllen per Papier sind möglich.
- Viele unterschiedliche Schwierigkeitsgrade ( z.B. "behindernde Nicht-Klick-Kästchen" ) sind möglich.
- Viele unterschiedliche Bewertungsverfahren sind möglich.
- Mathe und Positionsverschlüsselungen
- Rechnender Raum nach Conrad Zuse
- ...
- Wie entsteht ein ECMAScript-Event?
- Wie werden Events in den Tiefen des Betriebssystems "gehandelt"?
- Welche Events gibt es beim Smartphon-Apps bzw. bei PC-Webseiten?
- Welche Daten bringt das "event-Objekt" mit?
- Welche "event-Objekt"-Daten sind bei allen gängigen Browsern verfügbar?